Getting Started
Requirements
- WordPress 5.6+. The latest version of WordPress is recommended.
- At least PHP 7.4 with cURL extension. PHP 8.1 is recommended and plugin is PHP 8.2 compatible.
info_outline
If you are not sure which PHP version your website is running or if the cURL extension is
enabled, check the Site Health Tool (Wordpress-> Tools -> Site Health -> Info)
lightbulb_outline
Running the latest PHP version will increase the loading performance of the plugin and your site
in general.
Check your web host configuration panel if it is possible to upgrade your php version!
Plugin Installation
The Lets-Box installation doesn't differ from any other plugin installation process, so you might
be familiar with this process already. If not, please follow instructions below.
- Login to WordPress Admin Dashboard on your website
- Go to [Plugins] -> [Add New]
- Click on the "Upload" button.
- Browse to the plugin's zip file (it is the same archive you've downloaded from
CodeCanyon) and choose that file.
- Click on the "Install Now" button.
- Wait while plugin is uploaded to your server
- Click "Activate Plugin" button.
Multi Site / Network
The plugin does support WordPress Multi Sites. You can activate the plugin on network level or on
the sub sites individually.
When you have activated the plugin on network level, you can link the plugin to multiple accounts.
In that case, each sub site will have access to the accounts that are linked in the network
configuration. You can also link the plugin to multiple Drive accounts per sub site when you
haven't linked the plugin on network level.
Please keep in mind that the Licenses only covers the usage in one
End Product, which means that you will need a separate license for each site when the sites
contain a different End.
Plugin Activation
After you have installed the plugin, it is necessary to activate your copy. This will enable the
plugin settings and allows you to have direct access to the latest updates and to get support. In
order to activate the plugin please follow these steps:
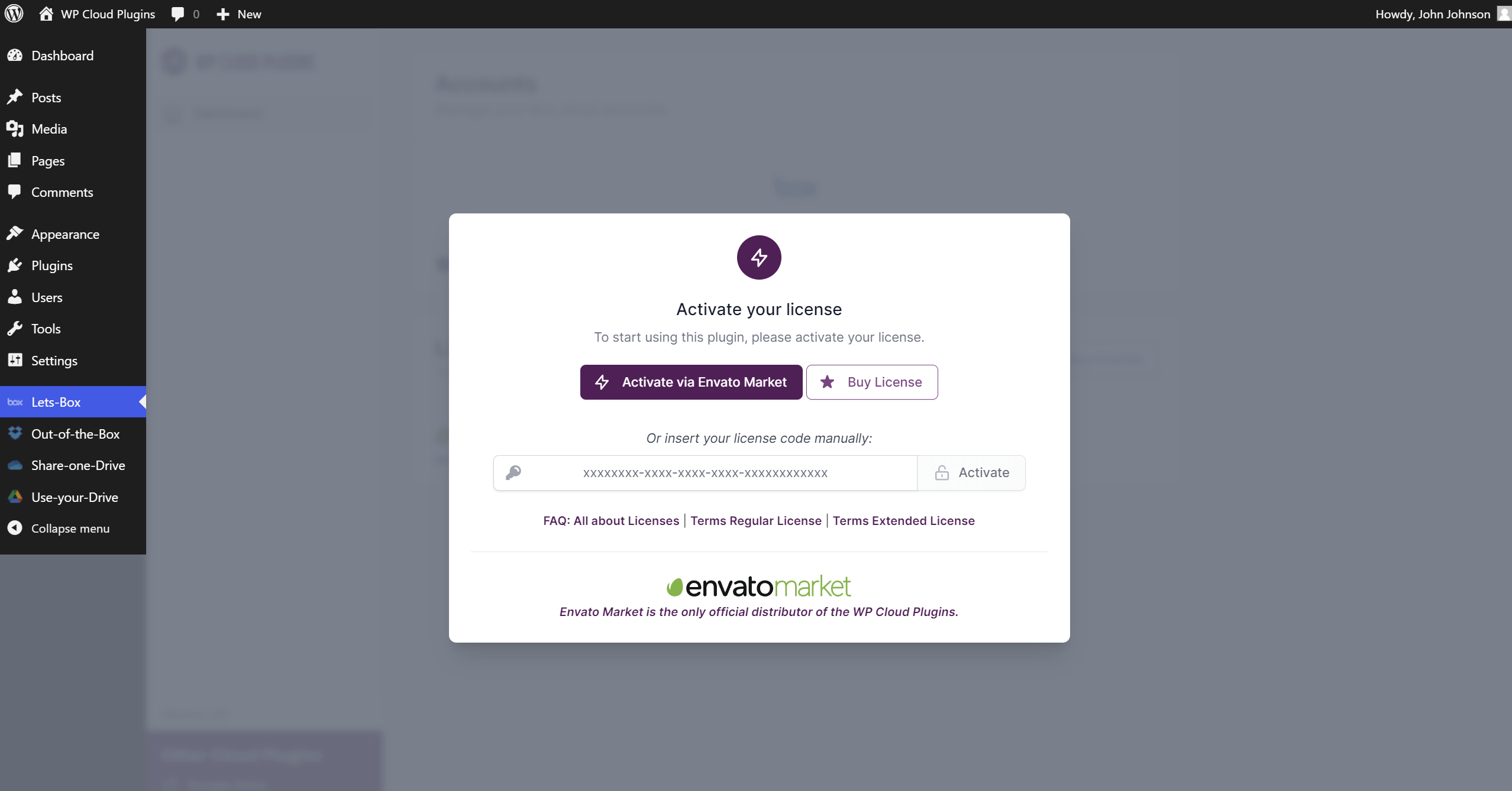
- Go to [Lets-Box] -> [Settings] in the WordPress Admin Dashboard on your website
- Click on the "Activate" button.
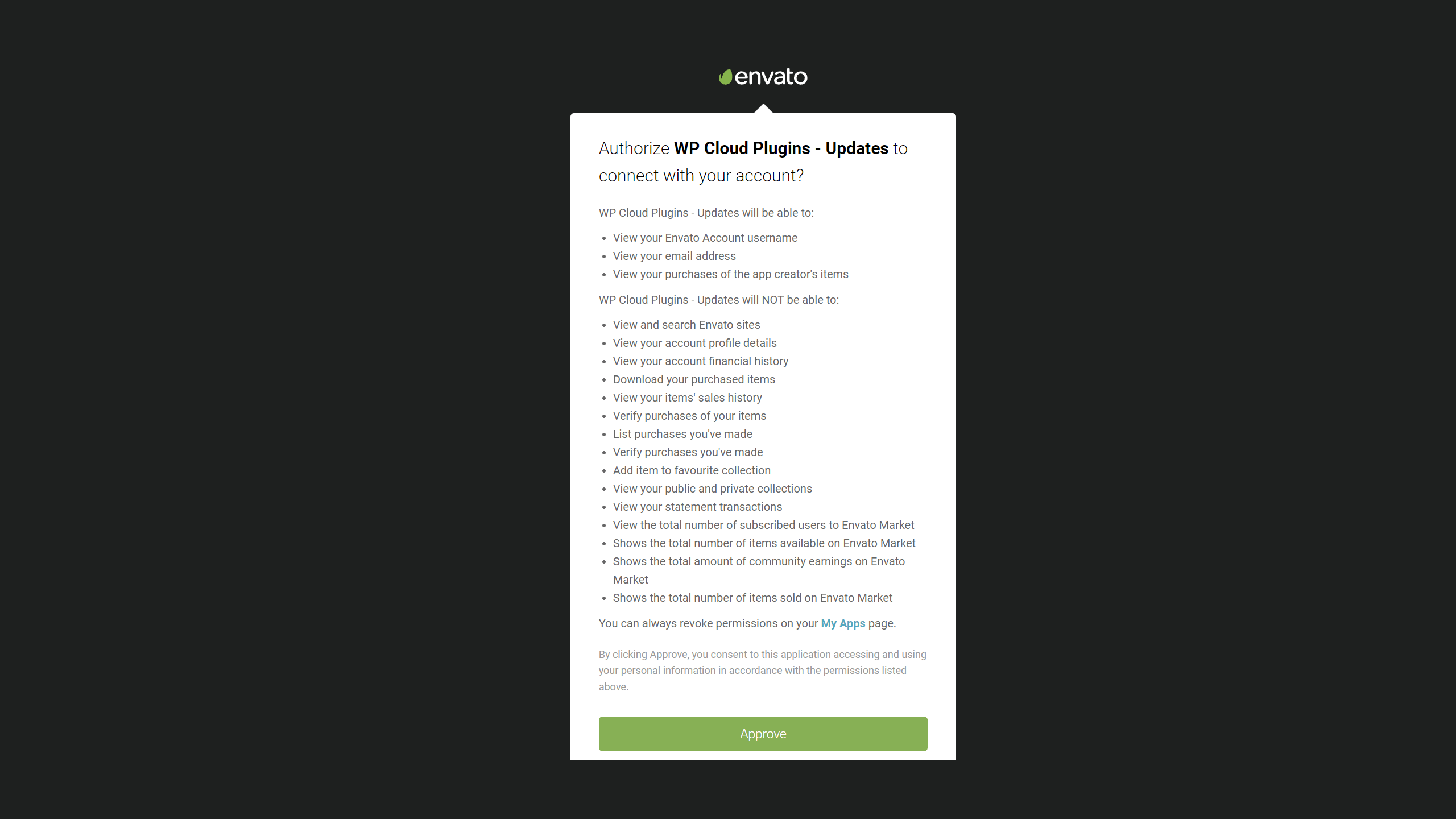
- A new window will open and you will be redirected to Envato
- Click on the "Approve" button to activate the plugin
- Wait while the activation is processed
- Done!
warning
Is the activation not working? You can manually insert your
purchase code by clicking on the 'Or
insert your purchasecode manually and press Activate' button.
Plugin Updates
The plugin offers an automatic WordPress update mechanism. To use the automatic update
option you must have license for the plugin and the plugin should be activated. When new version
of the plugin will be available, you should click "Update now" link under the plugin on the
WordPress Admin Dashboard - Plugins page.
Licensing
Envato Market is the only exclusive distributor
for the WP Cloud Plugins.
The Envato Market offers Regular
Licenses and Extended
Licenses for
the plugin.
The Regular License is the most common type of licensing. The regular license
allows you to use the item in one single end product which end user is not charged to
access or use. You can acquire regular license for your own website, or if you are a developer -
for one client by transferring the license to your client when the project is finished.
lightbulb_outline
Both Licenses are a 1-time purchase, single domain and comes with unlimited updates & at least
6 months
of free support.
Regular License vs Extended License
You will need an Extended License when the plugin is used on a section of your site which is
accessible by paying users (e.g. via memberships, subscriptions, product purchases, etc...). If
the plugin is only used on a free accessible section on your site, a Regular License is the one
you are looking for.
Which license for Single site, multiple site, unlimited sites?
The Licenses only covers the usage in one End Product, which means that you will need a
separate
license for each site when the sites contain a different End Product.
Example
- When the main site is a global site (
.organization.com) for a organization and the
subdomains
are used by the local departments (newyork.organization.com, london.organization.com)
-> Separate licenses
- When the subdomain (
shop.organization.com) is just part of the main domain
(.organization.com)
-> A single license
- When the plugin is used both on a live site (
.organization.com) and its development/staging
environment (localhost, dev.organization.com, etc)
-> A single license
- When you want to use the plugin on multiple domains
(
a-organization.com and b-organization.com). Or when you are using different top-level domains (a-organization.eu and a-organization.com).
-> Separate licenses
- The plugin is used on a section of your
site which is only accessible after paying
(memberships, subscriptions, product purchases, etc...)
-> Extended License
What about development environments?
Localhost, staging and development environments won’t get counted toward the license’s maximum allowed sites if its domain name is clearly a dev or staging site. Here you can find a list of TLDs and subdomains that are considered as dev or staging.
In order to read more about Regular
license please visit CodeCanyon.
info License Details
Usage
Link your Box account(s)
After you have activated the plugin, you can link your Cloud account to the plugin:
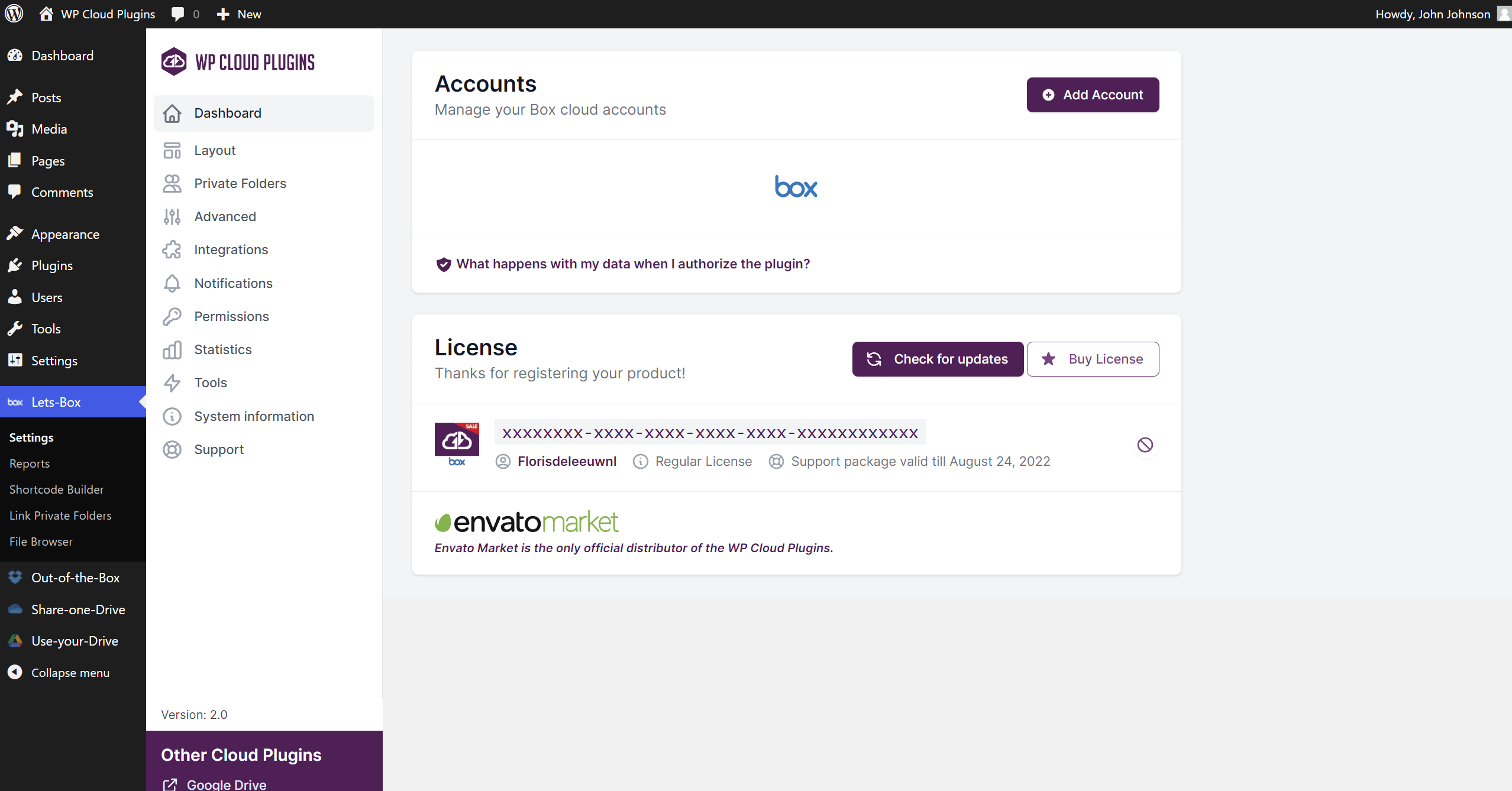
- Go to [Lets-Box] -> [Settings] in the WordPress Admin Dashboard on your website
- Click on the "Authorize the Plugin!" button.
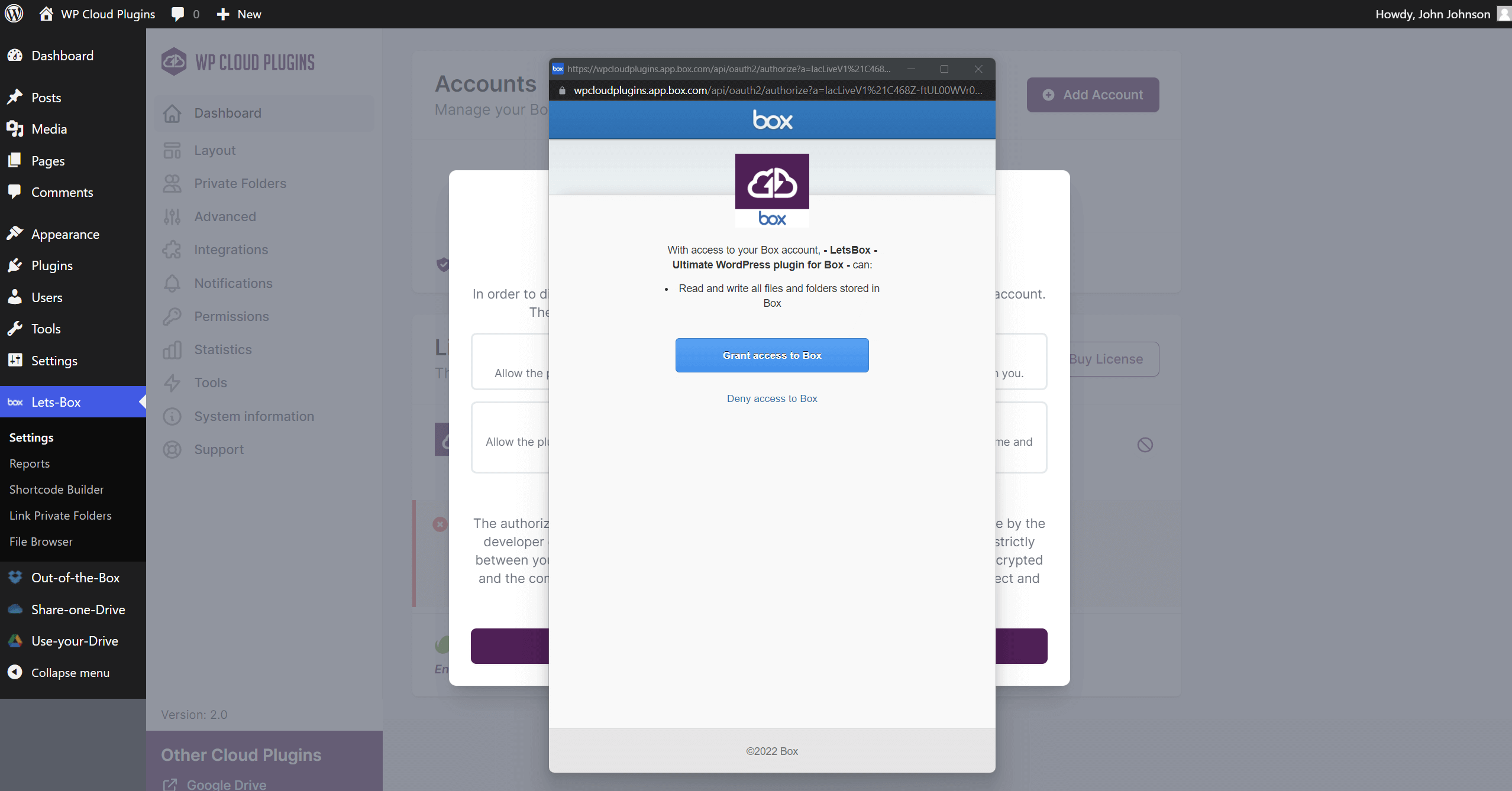
- A new window will open and you will be redirected to the login page of Box
- Click on the "Allow" button to authorize the plugin to access your data
- Wait while the authorization is processed
- Done!
info_outline
For an easy setup, the plugin is using its own Box App. If you want to use your own Box App,
please read the extra instructions.
play_arrow Create own App
warning
If you encounter any issues when trying to use your own App with Lets-Box, please fall back on
the default App by emptying the App Key & Secret on the Plugins settings page.
Shortcode Builder
Adding Lets-Box has never been easier! Although it has an impressive number of options, even
beginners will manage to implement the plugin to their wishes with our intuitive workflow. A more
detailed explanation of all the options in the Shortcode Builder can be found in this document.
Add module via the Gutenberg Editor
- Create a new Page/Post or edit an existing one.
- Open the WP Cloud Plugin section and add a the plugins block
- Adjust the configuration in the panel on the right by pressing the 'Edit via Module
Builder' button.
- Publish or Update the page and you are finished!
Add module via Divi Page Builder
- Create a new Page/Post or edit an existing one.
- Add the plugin block
- Adjust the module in the configuration panel by pressing the 'Configure module' button
or by editing the raw module.
- Publish or Update the page and you are finished!
Add module via Elementor
- Create a new Page/Post or edit an existing one.
- Open the WP Cloud Plugin section and add a the plugins block
- Adjust the configuration in the panel on the right by pressing the 'Edit via Module
Builder' button.
- Publish or Update the page and you are finished!
Add module via Beaver Builder
- Create a new Page/Post or edit an existing one.
- Open the WP Cloud Plugin section and add a the plugins block
- Adjust the module configuration in the panel by pressing the 'Edit via Module
Builder' button.
- Publish or Update the page and you are finished!
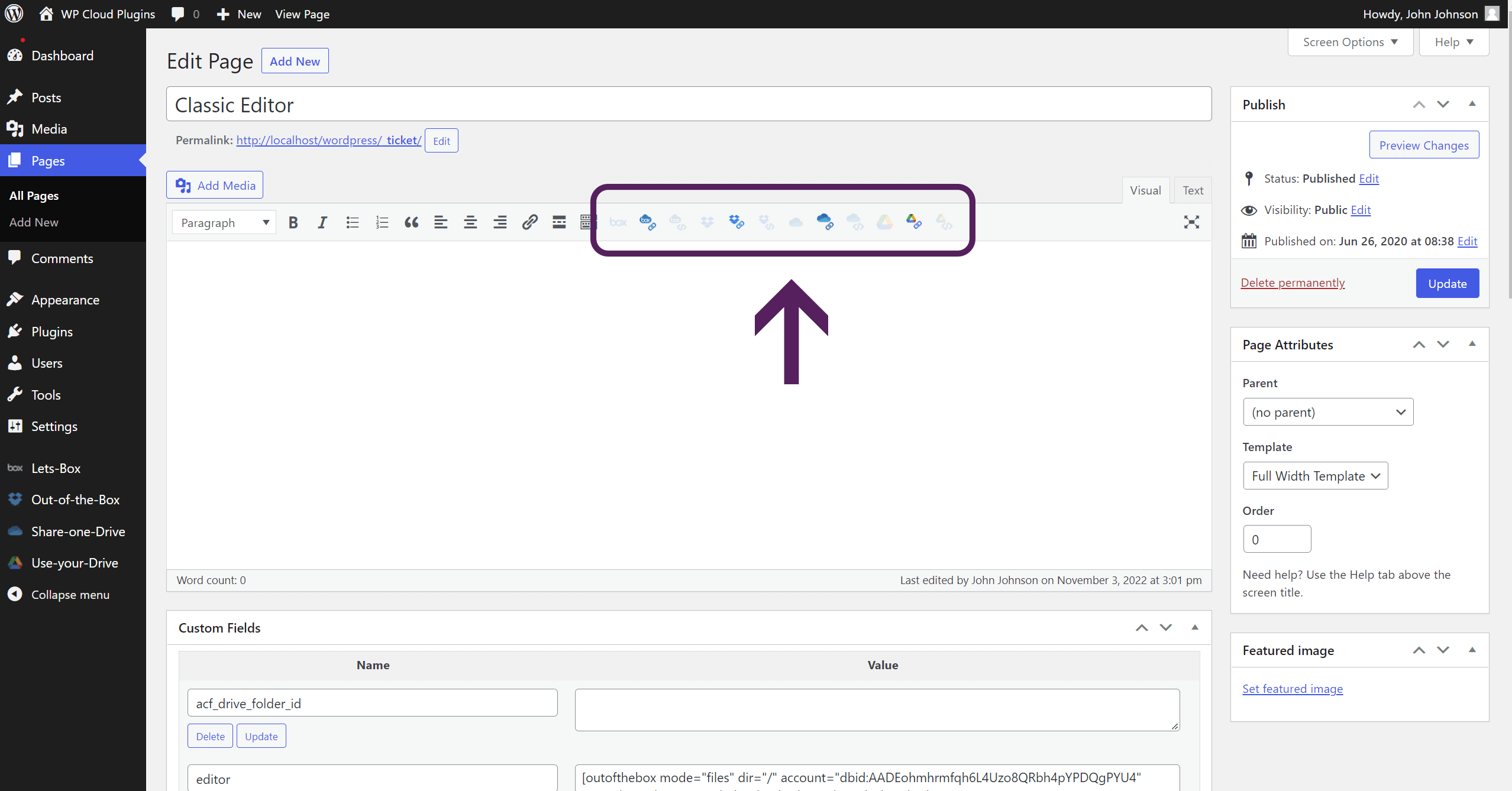
Add module via the Classic Editor
- Create a new Page/Post or edit an existing one.
- To open the Shortcode Builder press the first Lets-Box button in the toolbar of the
Classic Block.
- Adjust the module in the Shortcode Builder via all the controls and options
- Press the "Insert Module" button, to add an instance to your Page
- Publish or Update the page and you are finished!
info_outline
When you are using a 3rd party Page Editor, adding a simple Text Component / Text Block will in
most cases give you access to the default MCE Editor with the plugin Shortcode Builder.
info_outline
The plugin has a standalone Shortcode Builder for situations where the Page Editor can't be
used. Open it via the
[WP Admin Dashboard] -> [Lets-Box] -> [Module] menu.
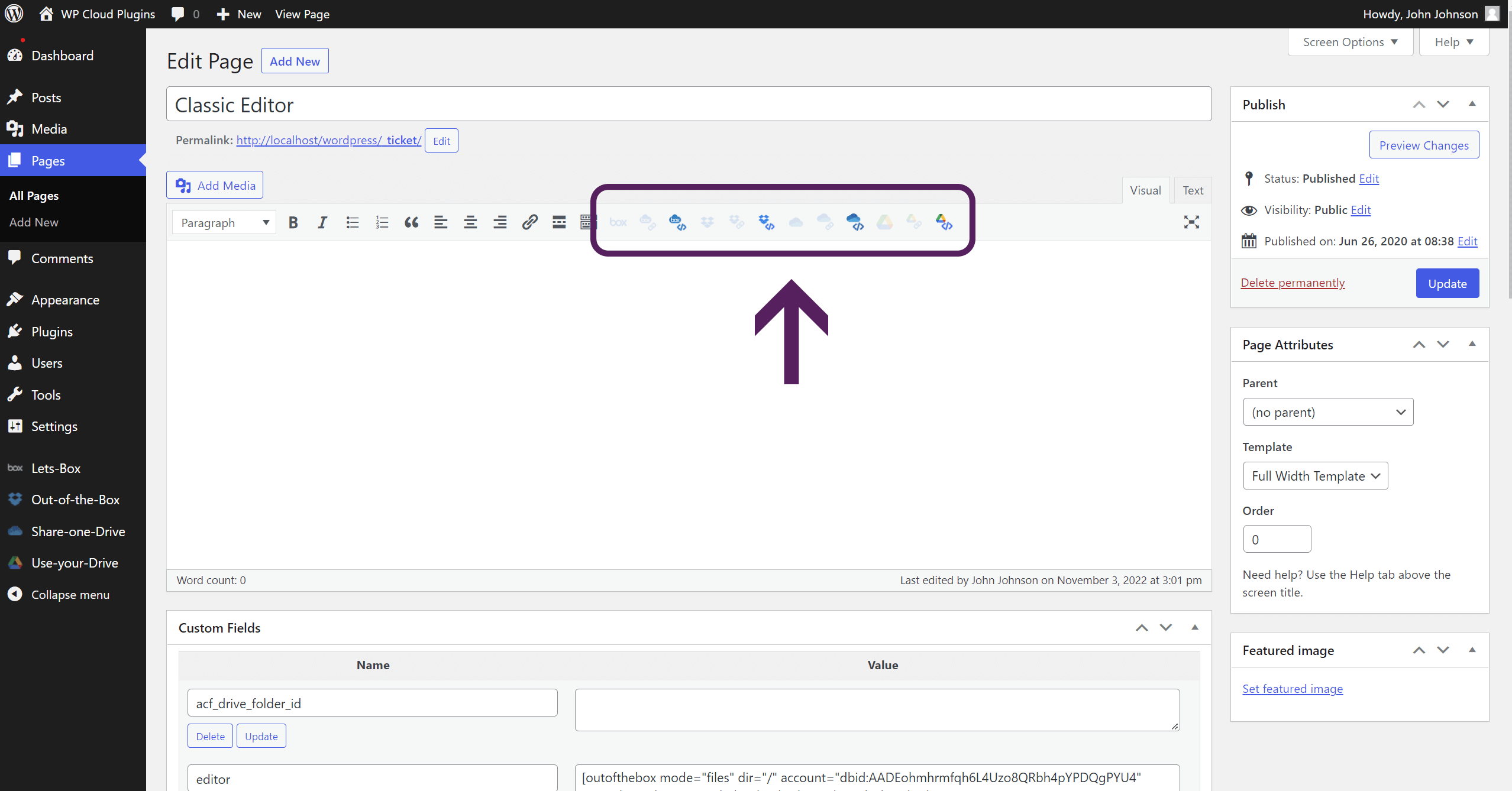
Create Direct Links
To add shared links to your documents, follow these steps:
- Create a new Page/Post or edit an existing one.
- Press the second Lets-Box button in the toolbar of the Page Editor. If you are not
seeing the button, make sure that you are in the 'VISUAL' mode of the Page editor.
- Navigate to the File of which you want to create a shared link
- Check the checkbox of the file and press "Insert Link"
- Publish or Update the page and you are finished!
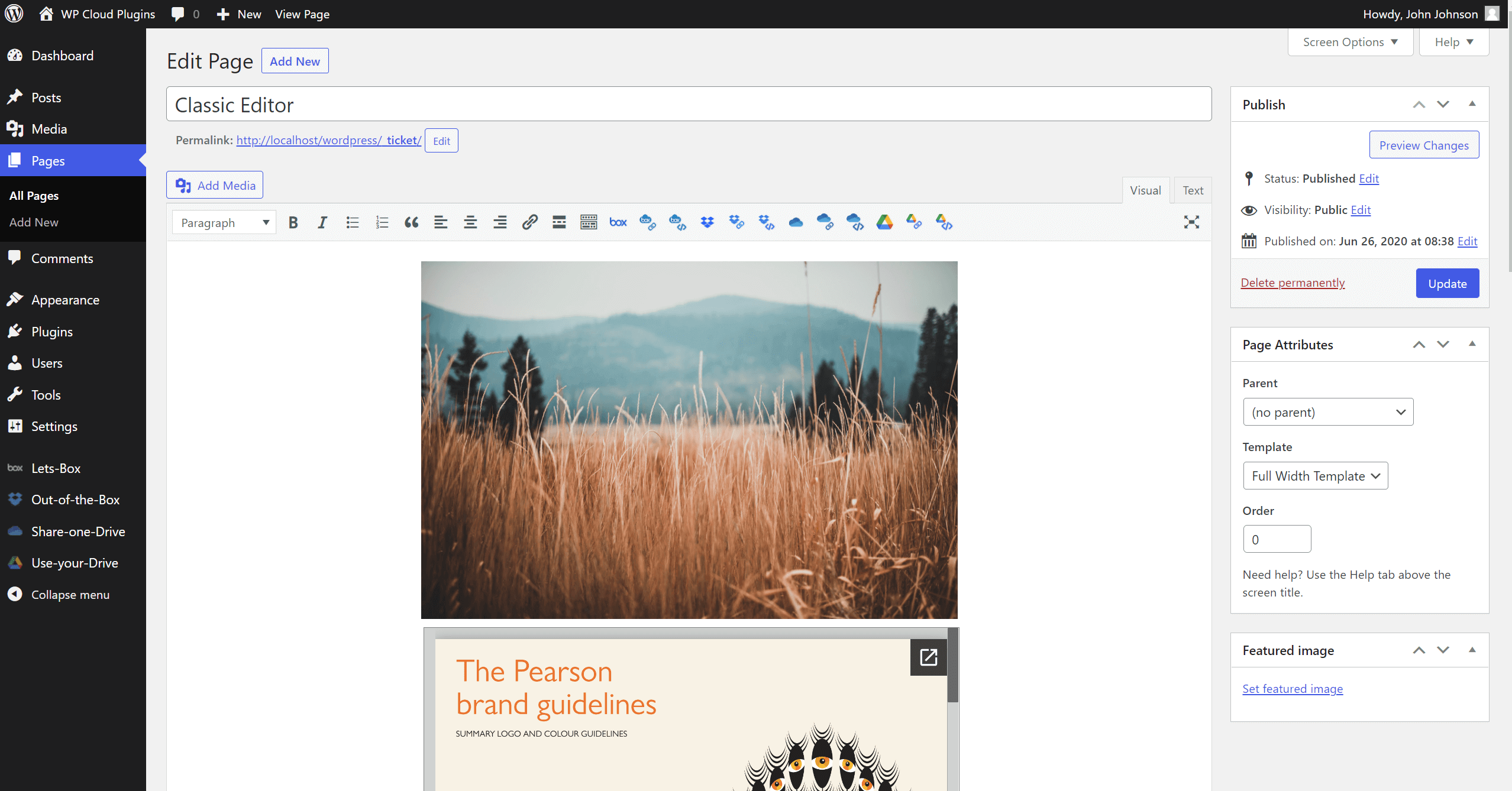
Embed Documents
To embed single documents on your page, follow these steps:
- Create a new Page/Post or edit an existing one.
- Press the last Lets-Box button in the toolbar of the Page Editor. If you are not seeing
the button, make sure that you are in the 'VISUAL' mode of the Page editor.
- Navigate to the File which you want to embed
- Check the checkbox of the file and press "Embed Files"
- Publish or Update the page and you are finished!
Global Options
All main plugin options can be set via the Lets-Box menu page. Most settings will speak for
themselves but some others might need some additional information.
Private Folders
Private Folders allow you to link specific WordPress users to specific folders in the cloud.
There are two ways you can use this feature: Manually and Automatically. In the Manual mode, you
will link your WordPress Users to their own folder on your Box by hand. In the Automatic mode, you
let the plugin automatically manage the Private Folders.
Global settings for AUTO-mode
warning
The following settings are
only used for all modules with
automatically linked
Private Folders
| Setting |
Description |
| Create Private Folders on registration |
Automatically create the Private Folders for an user after their registration on the site. |
| Create all Private Folders the 1st time a module is used |
Immediately create all the Private Folders during the first rendering of a module that has the Private Folders feature enabled. |
| Update Private Folders after profile update |
If needed, update the name of the Private Folder for an user after they have updated their profile. |
| Delete Private Folders after deleting WP User |
Try to remove the users Private Folders after their account is deleted. |
| Name Template |
Template used when a Private Folder for an user is created. This template can contain
several placeholders like %user_login%, %user_firstname%,
%user_lastname%, %user_email%, %display_name%,
%ID%, %user_role{key}%, %date_{date_format}%, %date_i18n_{date_format}%, %yyyy-mm-dd%,
%hh:mm%, %uniqueID%, %directory_separator% (/).
Use %usermeta_{key}% to get your users custom meta
value, where
{key} is the meta key to retrieve.
Use %postmeta_{key}% to get your post custom meta value, where
{key} is the meta key to retrieve.
Use %date_{date_format}% to get the current time in the specified '{date_format}', where
{date_format} needs to be a PHP date format string.
%date_i18n_{date_format}% acts the same as %date_{date_format}%, but returns the localised time using the language set for the site.
If
you want to be
able to send notifications to the owner of this
folder the template should contain %user_email%. |
Global settings for MANUAL-mode
| Setting |
Description |
| "Access Forbidden" Notice |
Message that is displayed when an user is visiting a module with the Private Folders feature set to 'Manual' mode while it doesn't have Private Folder linked to its account. |
Private Folders in Internal modules
The Private Folders feature can also be used in the File Browsers in the WordPress Admin
Dashboard. To enable this, go to the tab called 'Private Folders' on the main plugin settings page
(Lets-Box -> Settings). The behavior of the File Browsers in the Admin section can be changed via
the setting "Private Folders in Internal modules".
Integrations
Supported integrations
The plugin seamlessly integrates into other well crafted WP plugins, allowing you to build even more powerful solutions!
| Setting |
Description |
| WooCommerce |
It allows you to serve your Digital Downloads directly from Google Drive! Use the ‘Upload Integration’, you can also let your customers upload document to their orders & store them in an order specific folder on your cloud account. |
| Advanced Custom Fields (ACF) |
Use the Advanced Custom Fields plugin to take full control of your WordPress edit screens & custom field data. The ACF integration of the plugin allows you to select cloud files and folders and make them accessible in your pages and posts! Use the ACF get_field() function to get access to the metadata of the items to display this in any theme template file.
|
| Uncanny Automator |
With Uncanny Automator, use your existing plugins, sites and apps to build powerful workflows that do everything automatically. The WP Cloud Plugins add multiple triggers which can be used in your Automate Recipies. For instance, you can fire your actions when a certain plugin event is triggered (new upload, file removal, etc). You can use it to send e.g. an email notification, a tweet, whatsapp messages or send data to other apps.
|
| Form Plugins |
Do you want more flexibility than the Upload Box can provide? The plugin seamlessly integrates into popular form plugins allowing you the create the perfect Form!
✔ Gravity Forms
✔ Fluent Forms
✔ Formidable Forms
✔ Contact Form 7
✔ WP Forms
|
| User Management Plugins |
The plugin integrates into all User Management plugins that integrate into the WordPress User framework. This including but is not limited to
✔ Ultimate Member
✔ WP-Members
✔ UsersWP
✔ BuddyPress
|
URL Shortener
You can shorten the links created by the plugin with the the shorten APIs of TinyURL, Shorte.st, Rebrandly and Bit.ly
Video Advertisements (IMA/VAST)
The mediaplayer of the plugin supports VAST XML advertisments to offer monetization options for
your videos. You can enable advertisments for the complete site and per Media Player module.
Currently, only Linear elements using MP4 are supported.
There are quite some providers that can be used to create your Ad campaigns and to get a VAST XML
url. You could for instance use DoubleClick/Google Ad Manager. You can read more about that in the
Google Ads Help center.
play_arrow Google Ads Help
| Setting |
Description |
| VAST XML Tag Url |
Example: https://pubads.g.doubleclick.net/gampad/ads?sz=640x480&iu=/124319096/external/single_ad_samples&ciu_szs=300x250&impl=s&gdfp_req=1&env=vp&output=vast&unviewed_position_start=1&cust_params=deployment%3Ddevsite%26sample_ct%3Dskippablelinear&correlator=
|
| Enable Skip Button |
Allow user to skip advertisment after after the following amount of seconds have elapsed.
|
Notifications
The plugin can send email notifications when the plugin loses its authorization to one of the
cloud accounts, and files are downloaded, uploaded or deleted. The
email settings and (HTML) content of the emails can be controlled via this settings page.
Email Sender Information
| Setting |
Description |
| From Name |
Enter the name you would like the notification email sent from, or use one of the
available placeholders. |
| From Email |
Enter an authorized email address you would like the notification email sent from. To
avoid deliverability issues, always use your site domain in the from email. |
Notifications
The following placeholders can be used inside the template fields:
| Placeholder |
Description |
%site_name% |
Site title as set on the WordPress General Settings page |
%number_of_files% |
Number of files (int) which are processed for this notification |
%user_name% |
Name of the user executing the action |
%user_email% |
Email of the user executing the action |
%user_firstname% |
First Name of the user executing the action |
%user_lastname% |
Last Name of the user executing the action |
%recipient_name% |
Name of the user receiving the email |
%recipient_email% |
Email of the user receiving the email |
%recipient_firstname% |
First Name of the user receiving the email |
%recipient_lastname% |
Last Name of the user receiving the email |
%account_email% |
Email Address that belongs to the cloud account |
%admin_email% |
Administration Email Address as set on the WordPress General Settings page |
%file_name% |
File name |
%file_size% |
File size in a readable format |
%file_icon% |
Simple mimetype file icon |
%file_relative_path% |
File path relative from the module that is being used |
%file_absolute_path% |
File path starting at the root folder of your account |
%file_cloud_shortlived_download_url% |
A direct download link to the file in the cloud that expires after a few hours. User needs
to have access to the file on the Cloud |
%file_cloud_preview_url% |
A preview link to the file in the cloud. User needs to have access to the file on the
Cloud |
%file_cloud_shared_url% |
A shared link to the file in the cloud, accessible by anyone with the link |
%file_download_url% |
A direct download link to the file. The file is only accessible by users which have the
'Download Permission' for the module |
%folder_name% |
Folder name |
%folder_relative_path% |
Folder path relative from the module that is being used |
%folder_absolute_path% |
Folder path starting at the root folder of your account |
%folder_url% |
A preview link to the folder |
%ip% |
IP of the user executing the action |
%location% |
Country/Region/City of the user that executes the action. Use the http://www.geoplugin.net
API service |
The content of the notification will be added to a global email template which is stored in
/templates/notifcations/default_notification.php.
Don't edit this file directly as it will automatically be overwritten when updating the plugin.
Instead, use the letsbox_notification_set_template filter to modify the location of
the template that needs to be used.
Example
add_filter('letsbox_notification_set_template','change_notification_email', 10, 2);
function change_notification_email($template_location, $notification){
return WP_CONTENT_DIR .'/custom_notifications/default_notification.php';
}
Permissions
The Permissions tab controls who has access to which functionality of the plugin. You can use it
(e.g.) to prevent specific administrators to access the plugin settings or disable the Module
Builder for certain Editors.
You can set permissions for who can
- change the plugin settings;
- link users to private folders;
- see statistics and reports;
- access the main File Browser;
- add new modules;
- add direct links;
- embed documents.

Usage Limits
Download Restrictions
Limit the number of downloads through the plugin. All restrictions are monitored on a per-user basis.
info_outline
You can set individual limits for each of your users in their user profile.
| Setting |
Description |
| Downloads per day |
The number of files that a user is allowed to download per day. |
| Downloads per file |
The number of times that the same file can be downloaded by the same user, per day. |
| ZIP downloads per day |
Number of ZIP files that can be downloaded per user, per day. |
| Bandwidth usage per day (in GB) |
The total amount of bandwidth that a user is allowed to use per day.
info_outline
An estimate of the API bandwidth is used. If a user stops downloading a file before it is complete, it will still count as a full download.
|
| Exclude Roles & Users |
Which users are excluded from the limits set above? |
| Send email notification when limit is reached |
Send an email notification to the administrator when an user hits a specific limit. |
Security
AJAX Requests Checks
| Setting |
Description |
| Cross domain verification |
Let the plugin check if AJAX requests are coming from the same site, otherwise block the request for security reasons. Disable this if you have a multi-domain configuration pointing to the same WordPress site, for example if you use language-specific domains.
|
| Nonce Validation |
The plugin uses, among others, the WordPress Nonce system to protect you against several
types of attacks including CSRF. Disable this in case you are encountering a conflict with a
plugin that alters this system.
|
info_outline
Please use this settings with caution! Only disable it when really necessary.
ReCaptcha V3
reCAPTCHA protects you against spam and other types of automated abuse. With the reCAPTCHA (V3)
integration module, you can block abusive downloads of your files by bots.
Advanced
API Application
| Setting |
Description |
| Use Custom App |
For an easy configuration you can just use the default App of the plugin itself. If you want to use your own Box
App, please read the extra instructions.
play_arrow Create own App
|
Box Account Settings
| Setting |
Description |
| Business Accounts | Scope shared-links |
ho should be able to access the links that are created by the plugin? If set to
Public the links will be accessible by anyone. Within Organization
will make links accessible within your organization only. Anonymous links may be disabled by
the tenant administrator. |
Advanced
| Setting |
Description |
| Load Javascripts on all pages |
By default the plugin will only load it scripts when the module is present on the page.
If you are dynamically loading content via AJAX calls and the plugin does not show up,
please enable this setting. It will force the plugin to loads its scripts on all your pages.
No worries about loading performances, as the files will automatically be cached by your
browser once loaded. |
| Enable Gzip compression |
Enables gzip-compression if the visitor's browser can handle it. This will increase the
performance of the plugin if you are displaying large amounts of files and it reduces
bandwidth usage as well. It uses the PHP ob_gzhandler() callback.
info_outline
Please use this setting with caution. Always test if the plugin still works on the
Front-End!
|
| Delete settings on Uninstall |
When you uninstall the plugin, what do you want to do with your settings? You can save them for next time, or wipe them back to factory settings. |
Statistics
To log all events which are executed by the plugin, Enable the Log Events setting
on the Statistics tab. The logged events are accessible via the 'Lets-Box' ->
'Reports' menu.
| Setting |
Description |
| Log Events |
Allow the plugin to register all plugin events. |
| - Summary Email |
Email a summary of all the events that are logged with the plugin. |
| --- Interval |
Select the interval the summary needs to be send. |
| --- Recipients |
Set to which email address(es) the summary should be send. |
| - Use Webhook |
Send automated messages (JSON data) to another application for every event logged by the plugin. |
| --- Webhook Endpoint URL |
The listener URL where the JSON data will be send to. |
| --- Webhook Secret |
The events send to your endpoint will include a signature. You can use this secret to verify that the events were sent by this plugin, not by a third party. See the documentation for more information. |
| Use Google Analytics tracker |
The plugin will send its events to Google Analytics if your Google tracker has been added to your site. |

Email summary
The plugin can send an overview of all the events that happend in a certain period. To enable
this, the plugin has to log events and Summary Email setting on the Statistics tab
should be enabled.

The email template is stored in /templates/notifcations/event_summary.php.
Don't edit this file directly as it will automatically be overwritten when updating the plugin.
Instead, use the letsbox_events_set_summary_template filter to modify the location of
the template that needs to be used.
Example
add_filter('letsbox_events_set_summary_template','change_event_summary_email', 10, 2);
function change_event_summary_email($template_location, $notification){
return WP_CONTENT_DIR .'/custom_notifications/event_summary.php';
}
Google Analytics
Is the report functionality of the plugin not sufficient for your situation? The plugin can send
all download/upload events to Google Analytics.
If you enable this feature, please make sure you already added your Google Analytics web
tracking code to your site. In most themes you will have a Custom Script box where you can
add your Google Analytics code.
All events in the plugin are registered in Google Analytics as 'Events'. So, in your Google
Analytics Dashboard you will find this under 'Behavior' -> 'Events' ->
'Overview'.

Webhooks
The built in Webhooks function is an easy way to get automated messages based on all events the plugin logs. The plugin can send a JSON object to a by you specified listener URL, containing all information regarding the event that is being logged.
You can enable the Webhook functionality via the Statistics tab under Log Events -> Webhook Endpoint URL.
Available events types:
letsbox_previewed_entry,
letsbox_edited_entry,
letsbox_downloaded_entry,
letsbox_streamed_entry,
letsbox_created_link_to_entry,
letsbox_renamed_entry,
letsbox_deleted_entry,
letsbox_created_entry,
letsbox_updated_description,
letsbox_updated_metadata,
letsbox_moved_entry,
letsbox_uploaded_entry,
letsbox_uploaded_failed,
letsbox_searched,
letsbox_sent_notification,
letsbox_error
Example Data:
{
"total": 1,
"events": [
{
"timestamp": "2022-05-01T00:05:00+00:00",
"type": "useyourdrive_previewed_entry",
"description": "John Johnson previewed the file UK Festival Market Report.pdf",
"data": {
"entry": {
"id": "1-y9psKPDJCycz38c2sN_a3lRoO9S",
"name": "UK Festival Market Report.pdf",
"mimetype": "application/pdf",
"size": "2 MB",
"icon": "https://...",
"description": "Festival Insights and the UK Festival Awards are proud to release the UK Festival Market Report 2017.",
"thumbnail": "https://...",
"preview_url": "https://...",
"download_url": "https://...",
"is_dir": false,
"parent_id": "0By3zfuC9ZTdGZCT1pUd0E",
"parent_path": "/Path/To/Folder"
},
"account": {
"id": "1030123322434145",
"name": "Your Account name",
"email": "[email protected]",
"image": "https://..."
}
},
"user": {
"ID": "3",
"user_login": "John Johnson",
"user_nicename": "john-johnson",
"user_email": "[email protected]",
"display_name": "John Johnson"
},
"page": "https://yoursite.com/page"
},
{
"timestamp": "2022-05-01T00:05:01+00:00",
"type": "letsbox_deleted_entry",
...
}
]
}
Example Webhook listener (PHP):
// Optional: Prevent replay attacks by ensuring this request has been signed
// recently (+/- 5 minutes). The request timestamp is in ms!
$time_difference = abs((time() - intval($_SERVER['HTTP_X_WPCP_TIMESTAMP'])) / 1000);
if ($time_difference > 300) {
exit('Invalid request timestamp');
}
// Calculate challenge hash by concatenating the request timestamp with the
// webhook secret with a semicolon in between: "timestamp;secret".
// Hash is created with SHA256 encoded as hexdecimal lowercase string.
$secret = 'your_secret';
$challenge = hash('sha256', $req_timestamp.';'.$secret);
// Calculate request body signature using the challenge hash as secret.
// Signature is a HMAC SHA256 hash encoded as hexdecimal lowercase string.
$req_raw_body = file_get_contents('php://input');
$expected_signature = 'sha256='.hash_hmac('sha256', $req_raw_body, $challenge);
// Compare expected with received signature.
$req_signature = $_SERVER['HTTP_X_WPCP_SIGNATURE'];
if ($expected_signature !== $req_signature) {
exit('Invalid signature');
}
// Finally, parse the JSON request body and process the received events.
$data = json_decode($req_raw_body, true);
Shortcode Builder
The different plugin views: File Browsers, Galleries, Media Players, Upload Boxes are controlled
via modules. The modules
can be easily generated via the Shortcode Builder of the plugin
which you can find in the WordPress Page Editor. This Shortcode Builder has an impressive number of
options which will be explained in this section
Module
On the Module tab select which View you want to use to display your files. Each view has
different options available which will automatically become available in the Shortcode Builder.
Content
Use the Content tab to select which folder should be used a 'root' folder for this
module. On this tab you can also enable the Private Folder feature which will give users
their own folder. You can find this setting in the 'Smart Client Area' section.
| Setting |
Description |
| Select top folder |
Select which folder should be used as starting point. Users will not be able to navigate
outside this folder. When using automatically created Private Folders, the specific folders
will be created inside this top folder. |
info_outline
Media files will have a
code button behind the file name. Use this
button to embed this file directly with a Media Player module.
Dynamic Folders / Private Folders
Instead of using a static folder location, the module can also point to a dynamic folder location. For instance, you can use this functionality to easily and securily share documents on your cloud account with your users/clients by strictly giving users access to their own folder. This allows your clients to preview, download and manage their documents in their own private folder..
Dynamic folders are a powerfull settings for many use cases. For example:
- You want to share documents with your clients privately;
- You want your clients, users or guests upload files to their own folder;
- You want to give your customers a private folder already filled with some files directly after
they register.
help Video Instructions
| Setting |
Description |
| Dynamic Mode |
Do you want to link your users manually to their Private Folder or should the plugin handle this automatically for you? |
| Name Template |
Template used when a Private Folder for an user is created.
This template supports the placeholders %user_login%,
%user_firstname%,
%user_lastname%, %user_email%, %display_name%,
%ID%, %user_role%,
%usermeta_{key}%, %post_id%, %post_title%,
%postmeta_{key}%,
%acf_user_{field_name}%,
%acf_post_{field_name}%,
%date_{date_format}%,
%date_i18n_{date_format}%,
%yyyy-mm-dd%,
%hh:mm%, %uniqueID%, %directory_separator% (/). If
you want to be able to send notifications to the owner of this
folder the template should contain %user_email%. Leave empty to use the value
that is set globally.
Example: Set it to%user_login% if you
want the module to display the folder /{Start
Folder}/{%user_login%}. Each user will get their own folder named with the user
login.
warning
Leave out the { } characters in the final placeholders: %usermeta_{key}% is %usermeta_my_custom_key%.
|
| - Template Folder |
Automatically created Private Folders can be prefilled with documents from a template
folder. The content of the template folder selected will be copied to the Private Folder
when it is initiatly created. |
| - Full Access |
By default, Administrator users will have access to the complete top folder and be able to
navigate through all Private Folders. When you want other users to be able do browse outside
their own Private Folders, you can use this setting. |
| - Quota |
Set maximum size of the Private Folder (e.g. 10M, 100M,
1G). When the Upload function is enabled, the user will not be able to upload
when the limit is reached. Leave this field empty or set it to -1 for unlimited
disk space. |
| Open Subfolder |
Set the subfolder name or path of the sub folder inside a Private Folder which should
be set a start folder for the module. The subfolder will be automatically created if it does
not yet exist.
This template supports the placeholders %user_login%,
%user_firstname%,
%user_lastname%, %user_email%, %display_name%,
%ID%, %user_role%,
%usermeta_{key}%, %post_id%, %post_title%,
%postmeta_{key}%,
%acf_user_{field_name}%,
%acf_post_{field_name}%,
%date_{date_format}%,
%date_i18n_{date_format}%,
%yyyy-mm-dd%,
%hh:mm%, %uniqueID%, %directory_separator% (/)
Example: Set it to/Documents/%yyyy-mm-dd% if
you want the module to display the sub folder {Start
Folder}/{Name Template}/Documents/{%yyyy-mm-dd%}
> |
Actions
By default, the module will only allow users to preview, download and search files. If you want to
allow different actions as well you can control this on the Actions tab. You can set for each action which User Role or User should be able to execute that action.
The following actions are supported:
Basic Actions
- Preview
| Setting |
Description |
| Inline Preview |
Open preview inside a lightbox. If disabled, the preview will open in a new tab. |
| Who can preview files? |
Select which roles or users should be able to perform this action via the module. |
- Download
| Setting |
Description |
| Allow ZIP Downloads |
Allow users to select multiple files and folders for ZIP download. |
| Who can download? |
Select which roles or users should be able to perform this action via the module. |
- Upload
| Setting |
Description |
| Who can upload? |
Select which roles or users should be able to perform this action via the module. |
- Search
| Setting |
Description |
| Full-Text search |
Search in file content, descriptions, tags and other metadata. (when files are indexed) |
| Initial Search Term |
Add search terms if you want to start a search when the shortcode is rendered. Please note that this only affects the initial render. If you want to only show specific files, you can use the Filters tab. |
Files & Folder Actions
- Direct Link
Generate links to documents on your website. Only users with access to the module and its content will be able to open the link.
| Setting |
Description |
| Who can link to content? |
Select which roles or users should be able to perform this action via the module. |
- Share
Generate permanent shared links to your content in the Cloud.
| Setting |
Description |
| Who can share content? |
Select which roles or users should be able to perform this action via the module. |
| Password protection |
Specify the password to access the shared link. Leave empty to not use a password. |
| Link Expiration |
Expiration time of the shared link. By default the link will not expire. |
| Allow download |
Should the user be able to download the content via the shared link? |
- Create new folders
| Setting |
Description |
| Who can create folders? |
Select which roles or users should be able to perform this action via the module. |
- Add/Edit descriptions
| Setting |
Description |
| Who can add/edit descriptions? |
Select which roles or users should be able to perform this action via the module. |
- Rename
| Setting |
Description |
| Who can rename files? |
Select which roles or users should be able to perform this action via the module. |
| Who can rename folders? |
Select which roles or users should be able to perform this action via the module. |
- Move
| Setting |
Description |
| Who can move files? |
Select which roles or users should be able to perform this action via the module. |
| Who can move folders? |
Select which roles or users should be able to perform this action via the module. |
- Copy
| Setting |
Description |
| Who can copy files? |
Select which roles or users should be able to perform this action via the module. |
| Who can copy folders? |
Select which roles or users should be able to perform this action via the module. |
- Delete
| Setting |
Description |
| Who can delete files? |
Select which roles or users should be able to perform this action via the module. |
| Who can delete folders? |
Select which roles or users should be able to perform this action via the module. |
Layout
On the Layout tab you can select how the module should be rendered. This includes settings for the module container itself and specific customization options for every module.
- Module Container All modules
| Setting |
Description |
| Module width |
Set maximum width for the plugin container. You can use pixels or percentages. For instance: '360px', '48vw', '70%'. Leave empty for default value. |
| Module height |
Set maximum height for the plugin container. You can use pixels or percentages. For instance: '360px', '50vh', '70%'. Leave empty for default value. |
| Custom CSS Classes |
Add your own custom classes to the plugin container. Multiple classes can be added seperated by a whitespace. |
- File Browser
| Setting |
Description |
| File Browser view |
Grid/Thumbnail view or List view. |
| - Display filename on hover (Grid View) |
Display the file names in the thumbnail view only when hovering over the file. When disabled, the file names and actions will be displayed directly under the file. On touch devices, it will always displayed. |
| - Show quick preview button (List View) |
Allow the user to see thumbnail of a file when hovering over an quick preview button. |
| Show file extension |
|
| Show file size |
|
| Show last modified date |
|
- Gallery
| Setting |
Description |
| Show file names |
Display or Hide the file names in the gallery. |
| Descriptions always visible |
The description will appear on hover by default. When this setting is enabled it will always be visible. |
| Image row height |
The ideal height you want your grid rows to be. The module will slightly adjusts the row height to fit the images in the masonary grid. |
| Number of images lazy loaded |
Number of images to be loaded when scrolling down the page. Set to 0 to load all images at once. |
| Show Folder Thumbnails |
Show thumbnails for the folders in the gallery mode. |
- Slider
| Setting |
Description |
| Slide Layout |
|
| Slide height |
The height of your slides. You can use pixels or percentages. For instance: '360px', '50vh', '70%'. |
| Slide padding |
Space between slides (in "px"). Cannot yet be used in combination with Auto size setting. |
| Slides in viewport |
Number of slides being displayed in the viewport at the same time. |
| Slide placement |
Arrangement of the slides. Arrange the slides in a row (horizontal) or column (vertical). |
| Centred slides |
Center the active slide in the viewport. |
| Auto size |
If enabled, the dimensions of each slide are its natural dimensions. If disabled, all slides will be the same size and the image will cover the slide. |
|
|
| Slide Content |
|
| Show last modified date |
Display the last modified date of the item. |
| Show file names |
Display or Hide the file names in the slider item. |
| Show descriptions |
Display descriptions in the slide if available. |
| - Description position |
Select the way in which the description is to be displayed. |
|
|
| Slide Navigation |
|
| Show dots |
Navigate through the slides using the dots below the slider. |
| Show arrows |
Navigate through the slides using arrows above the slider. |
| Slides per animation |
Number of slides going on with one next click. |
| Animation duration |
Speed of the slide animation. |
| Autoplay |
Toggles the automatic change of slides. |
| - Delay between slides |
Delay between cycles in milliseconds. Defaults to 5000. |
| - Pause on hover |
Stops sliding on mouseover. |
| - Direction |
Direction of slide movement. |
- Lightbox File Browser Gallery
| Setting |
Description |
| Show Thumbnails |
Show thumbnails of the files inside the Lightbox. |
| Navigation |
Navigate through your documents in the inline preview. Disable when each document should be shown individually without navigation arrows. |
| Enable Slideshow |
Automatically start the Slideshow mode when the lightbox is opened. |
| - Delay between slides |
Delay between cycles in milliseconds. Defaults to 5000. |
- Header File Browser Gallery
| Setting |
Description |
| Show header |
Display a header that shows the folder location and action buttons. |
| - Show refresh button |
Add a refresh button in the header so users can refresh the data in the module and pull changes. |
| - Show breadcrumb |
Display the breadcrumb with the current folder location. |
| --- Use custom name for top folder in breadcrumb |
Instead of using the original top folder name, set a custom 'Home' or 'Start' text for the top folder in the breadcrumb path. This is useful if you do not want to reveal the top folder name. |
| ------ Custom text for the top folder |
Set a custom text for the top folder in the breadcrumb folder path. For example: "Home" or "Start". |
- Media Player
| Setting |
Description |
| Video aspect ratio |
Select the aspect ratio of your videos. The height of the video player will be set accordingly. |
| Auto Play |
Start the media directly when the module is rendered. |
| Mediaplayer Buttons |
Set which buttons (if supported) should be visible in the mediaplayer. |
| Enable Video Advertisements |
Supports VAST XML advertisments to offer monetization options for your videos. Currently, only Linear MP4 elements are supported. |
| Show Playlist |
|
| - Playlist open on start |
Display the playlist directly when the module is rendered. |
| - Playlist opens on top of player |
Display the playlist above the video container. |
| - Display thumbnails |
Add thumbnails for the items in the playlist. |
| - Show last modified date |
Display the last modified date in the playlist. |
| - Link to webshop |
Display a purchase button for your media by adding an url to your webshop. |
Sort Order
Use the Sorting tab to change the sorting behavior of your documents.
| Setting |
Description |
| Sort field |
Select the field that should be used to sort the documents. Values: Name,
Size, Last modified date, Date of creation,
Shuffle
|
| Sort order |
Select the sorting order of the documents: Ascending or
Descending |
Filters
Use the Filters tab when you want change the output of the module and e.g. list specific files, folders or extensions only.
| Setting |
Description |
| Include files |
Display your files in the module. |
| Include files |
Display your folders in the module. |
| Maximum number of files & folders |
Maximum number of files & folders to show in the module. Can be used for instance to only show the last 5 updated documents. Leave this field empty or set it to -1 for no limit. |
Filter by file extension
| Setting |
Description |
| Show the following files |
Add extensions separated with a pipe symbol: | . E.g. jpg|png|gif. |
| Hide the following files |
Add extensions separated with a pipe symbol: | . E.g. jpg|png|gif. |
Filter by Name or ID
| Setting |
Description |
| Show the following files |
Add files or folders by Name or ID separated with a pipe symbol: | . E.g. file1.jpg|long folder
name. Wildcards like * and ? are supported. |
| Hide the following files |
Add files or folders by Name or ID separated with a pipe symbol: | . E.g. file1.jpg|long folder
name. Wildcards like * and ? are supported. |
Upload Settings
Allow your visitors to upload documents to a by you selected folder. You can prefix the file name of the uploaded file and also dynamically set a folder location.
| Setting |
Description |
| Allow folder upload |
Adds an Add Folder button to the upload form if the browser supports it. It allows the user to upload folders keeping their folder structure intact. |
| Upload immediately |
Start the upload directly once it is selected on the users device.. |
| Overwrite existing files |
By default, the plugin will auto-rename new uploaded files in case of a conflict. Enable
this setting to overwrite the files instead. |
| File Rename, prefixes & suffixes |
Add a prefix, prefixes to the name of the uploaded files and/or replace the file name itself. This can include a folder path. This field supports the placeholders
%file_name%,
%file_extension%,
%queue_index%,
%user_login%,
%user_firstname%,
%user_lastname%, %user_email%, %display_name%,
%ID%, %user_role%,
%usermeta_{key}%, %post_id%, %post_title%,
%postmeta_{key}%,
%acf_user_{field_name}%,
%acf_post_{field_name}%,
%date_{date_format}%,
%date_i18n_{date_format}%,
%yyyy-mm-dd%,
%hh:mm%, %uniqueID%, %directory_separator% (/)
Example: Set it toDocuments/%yyyy-mm-dd%_ if
you want the module to upload the file example.jpg content to {Start
Folder}/Documents/{%yyyy-mm-dd%}_example.jpg
|
| Create shared links |
Automatically create shared links for the uploaded files. |
| Custom button text |
Set your own upload text on the upload button |
Upload Restrictions
| Setting |
Description |
| Restrict file extensions |
Add extensions separated with a pipe symbol: | . E.g. jpg|png|gif. Leave empty for no
restriction. |
| Max uploads per session |
Number of maximum uploads per upload session. Leave empty for no restriction. |
| Minimum file size |
Minimum file size (e.g. 1 MB) when uploading files. Leave empty for no
restriction. |
| Maximum file size |
Maximum file size (e.g. 100 MB) when uploading files. Leave empty for no
restriction. |
Notifications
The plugin can send email notifications when files are downloaded, uploaded or deleted via the
module. The subject and (HTML) content of the emails can be controlled via this settings page.
Email notifications
| Setting |
Description |
| Download notification |
Send an email notification when someone downloads content via this module. |
| Upload notification |
Send an email notification when someone uploads content via this module. |
| Delete notification |
Send an email notification when someone deletes content via this module. |
Recipients
| Setting |
Description |
| Email addresses |
Add email address who should receive the notification. Add multiple address separated by a
comma ,. You can also use the following placeholders:
%admin_email% => Administration email address as set on the WordPress
General Settings page;%user_email% => Email of the user that executes the action;%administrator%, %editor%, %subscriber%, etc...
=> All Email addresses of specific User Roles%linked_user_email% => Email addresses of users that can access the
modified files via their Private Folders.
When using %linked_user_email% in combination with automatically linked Private
Folders, the folder names needs to contain the email address. You can achieve that by using
the %user_email% placeholder in the global Name Template setting.
|
| Skip notification of the user that executes the action |
Enable if the user that performs the actions shouldn't receive the notification |
Sender information
| Setting |
Description |
| From Name |
Enter the name you would like the notification email sent from, or use one of the available placeholders. |
| From email address |
Enter an authorized email address you would like the notification email sent from. To avoid deliverability issues, always use your site domain in the from email. |
| Reply-to email address |
Enter an email address when you want a reply on the notification to go to an email address that is different than the From: address. |
Advanced Features
Private Folders
Private Folders Front-End
You can easily and securely share documents via Box with your clients with the Private Folders
feature. This feature allows your clients to preview, download and upload documents to their own
private folder.
There are two ways you can use the 'Private Folders' feature: Manually and
Automatically.
In the Manual mode, you will link your WordPress Users to their own folder on your Box by
hand. This is can be useful in cases when you are already using client folders on your
Box, or if you want multiple users to use the same client folder.
To use the Private Folders feature in this mode, follow these instructions:
- Go to Lets-Box -> Private Folders in the WordPress Admin Dashboard
- Link your users to their folder on your Box via the Select folder
button.
- Go to the Page Editor and open the Lets-Box Shortcode Builder
- Go to Dynamic Folders tab.
- Set the Dynamic Mode to Manual mode - I will link the users manually
- Configure any other settings you need and press the "Insert Module"
button.
- Done!
In the Automatic mode, you let the plugin automatically manage the Private Folders. The
plugin will automatically link a user to its own Private Folder and it will create the
Private Folder if needed in the by you selected top-level folder. The advantage of this
method is that you don't have to manage the folders manually. In this mode you can even
select a template folder to fill the Private Folder with some starting material when it is
created.
To use the Private Folders feature in this mode, follow these instructions:
- Go to the Page Editor and open the Lets-Box Shortcode Builder
- Go to Content panel
- Select the folder location where the Private Folders need to be stored.
- Go to Dynamic Folders tab.
- Set the Dynamic Mode to Auto: Let the plugin automatically manage the Private Folders for me
- Configure any other settings you need and press the "Save" button.
- Done!
info_outline
When you want to prefill newly created Private Folders, enable the Template Folder
setting (Shortcode Builder -> Content -> Smart Client Area).
info_outline
You can control how the plugin is managing the Private Folders. Just take a look at the
look at the Private Folders’ tab on the main plugin settings page (Lets-Box ->
Settings).
info_outline
Via the User Permissions tab in the Shortcode Builder, you can always select what kind of
actions (e.g. upload or delete documents) are allowed by your client.
Supported Integrations
WooCommerce Integration
Digital Downloads
Lets-Box integrates nicely into WooCommerce and it allows you to serve your Digital Downloads
directly from Box! To add a Digital Product from your Box, follow these instructions:
- Create a new WooCommerce Product (Products -> Add New) or open an
existing one.
- In the Product Data section, tick the Downloadable checkbox
- On the General tab in the same section, click on the "Choose from Box" button.
- In the new window that opens, click on the File that should be added to your product
- Wait till the File is added to your product
- Done!
warning
Please note that using the
'Force Download' as
File Download Method
(
WooCommerce > Settings > Products > Downloadable Products), will download the files via
your server. It is recommended to use the download method
'Redirect only' to let your
customers
download the files directly via the cloud.
In contrast with downloads stored on your server,
this setting isn't insecure for the downloads of this plugin as your customers will be
redirected to a temporarily download.
Upload integration
Lets-Box allows you to create products where your customers can directly attach their Documents
after purchasing. The plugin can create a Order specific folder on the linked Cloud Account and it
will add a customizable Upload Box to the order page and the Thank You page.
In order to enable the Upload Box for your products, follow these instructions
- Create a new WooCommerce Product (Products -> Add New) or open an
existing one.
- In the Product Data section, tick the Uploads checkbox
- On the Upload to Cloud tab that appears, enable the "Upload to Box" checkbox
- Set in the Title Upload Box the title which should appear above the Upload Box.
- Create your own Upload Box via the Build your Upload Box button, or edit the module
manually.
- In the Upload Folder Name field, set the template which should be used for the Order
Specific Folders*.
- Save the product!
warning
* In order to use the Order Specific Folders, make sure that the Private Folder feature is
enabled in the Module. You can find this settings on the User Folders tab.
Advanced Custom Fields (ACF)
Use the Advanced Custom
Fields plugin to take full control of your WordPress edit screens &
custom field data. The ACF integration of the plugin allows you to select files and folders in the
cloud to your pages and posts! Use the get_field() function to get access to the
metadata of the items to display this in any theme template file.
- Create a new Field Group ([Custom Fields] -> [Add New]) or open an
existing
one.
- Add a new field, and select the field type [WP Cloud Plugins] -> [Google Drive
items]
- Select which data should be returned for the
get_field() function
- Select in the Location section where the Field Group should appear
- Save the Field Group
- Done! You can now add file/folder information via the edit screens
| data |
Description |
id |
The ID of the item. |
account_id |
The ID of the account the item is located. |
name |
The name of the item. |
size |
The file size of the item. |
icon_url |
An URL to a generic icon representing the file format. |
thumbnail_url |
An URL to a thumbnail of the file. If no thumbnail is available an icon will be shown.
|
direct_url |
A direct URL to the item in the cloud. Only accessible by the owners that have access to
the item in the cloud or if the item is already shared.
|
download_url |
A download URL that can be used by anyone to download the file.
|
shortlived_download_url |
A direct, short-lived, download URL to the file in the cloud.
|
shared_url |
A shared URL to the file is created, accessible by anyone with the link.
|
embed_url |
A shared URL for embedding the file in an iFrame. Only available for supported formats.
|
info_outline
You can select multiple items in this custom field. The
get_field() will therefor
return an array of items.
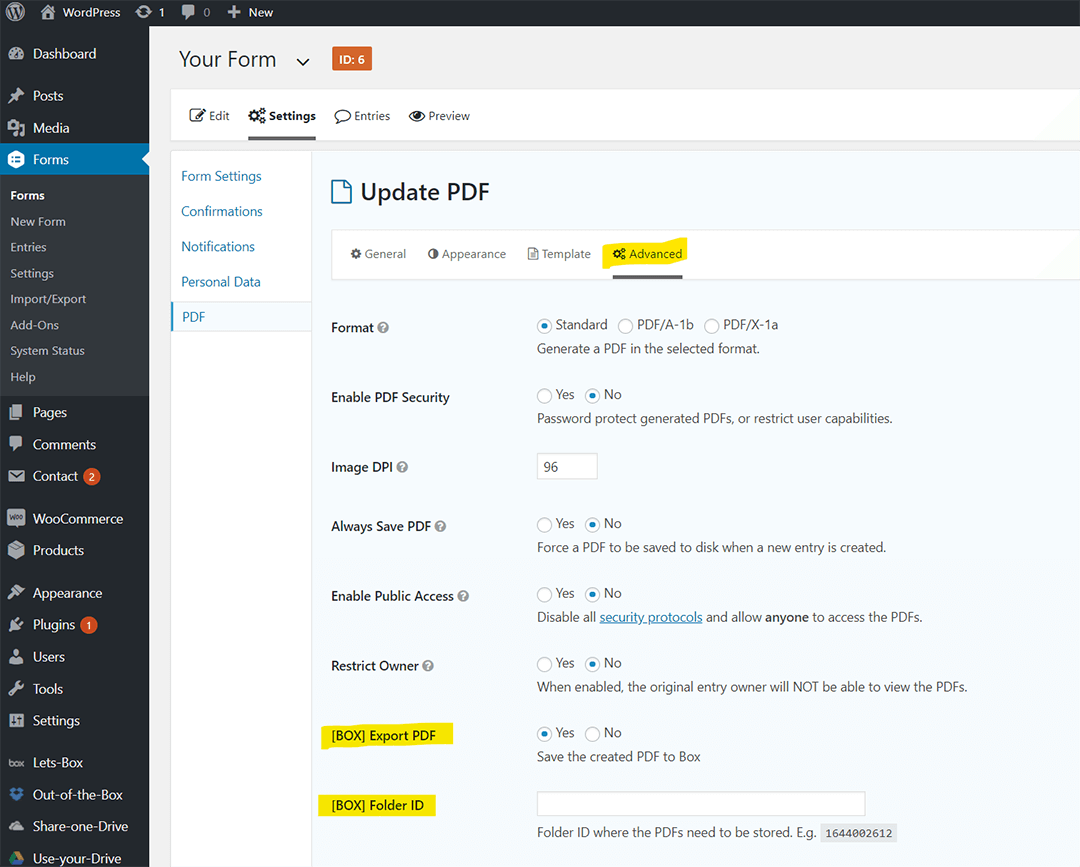
The free GravityPDF plugin
allows you to automatically generate, email and download PDF documents with Gravity Forms.
Lets-Box extends this plugin and allows you to store the generated PDFs directly on your Box.
- Download and Install the GravityPDF plugin
- Head to [Forms] -> [Forms] and select the Gravity Form you want
integrated.
- From the form editor page, hover over the Form Settings menu item and select PDF from the
sub-navigation. Finally, click the Add New button to create a PDF.
- Edit the created PDF template, and go to the Advanced Tab
- Set the [GOOGLE DRIVE] Export PDF to "Yes"
- In the [GOOGLE DRIVE] Folder ID, set the ID of the folder where you want to store the
generated PDF forms. You can find this ID via the Shortcode Builder by pressing the Create
Module button.
- Press "Update PDF" to save the settings
- Done!
Uncanny Automator Integration
With Uncanny Automator, use your existing plugins, sites and apps to build powerful workflows that do everything automatically. The WP Cloud Plugins add multiple triggers which can be used in your Automate Recipies. For instance, you can fire your actions when a certain plugin event is triggered (new upload, file removal, etc). You can use it to send e.g. an email notification, a tweet, whatsapp messages or send data to other apps.
lightbulb_outline
If you are looking for specific triggers which are not you present, please let us know!
What is the API for and how can I use it?
The API is a public API that provides a standard set of tools to help developers simplify common tasks when extending the software. It's especially useful because the WP Cloud Plugins makes full use of namespaces, and working directly with our namespaced classes can be alien for developers who aren't accustom to them.
In contrast, our API is in the global scope, can be accessed through the WPCP_BOX_API class and uses static methods. You can easily call any method using WPCP_BOX_API::method_name(). This allows a lower entry barrier for developers looking to extend our software, while still allowing us to take advantage of more modern PHP techniques to streamline our development.
This section of the documentation goes into detail about the usage of each API method which can be found in the API.php file in the /wp-content/plugins/lets-box/includes folder.
API – set_account_by_id()
Description
This method will set the Box account to be used for other API calls.
Parameters
$account_id | string
Return
$account | Account
- The Account object corresponding to the set Account ID.
Usage
$account = WPCP_BOX_API::set_account_by_id('29232154182');
// Username
$account->get_name();
// Primary emailaddress
$account->get_email();
// Profile image
$account->get_image();
// Kind of Box account
$account->get_type();
// Storage available & used.
$account->get_storage_info();
Source Code
This method is located in /includes/API.php.
API – get_entry()
Description
This method will get the metadata for a file/folder by ID.
Parameters
$id | string
- The ID for file or folder.
Return
$node | CachedNode
- The CacheNode object for the requested file or folder.
Usage
WPCP_BOX_API::set_account_by_id('29232154182');
$node = WPCP_BOX_API::get_entry('511426721354');
$node->get_name();
Source Code
This method is located in /includes/API.php.
API – get_folder()
Description
This method will get a specific folder on the Box and the files/folders directly inside it.
Parameters
$id | string
- The ID of the folder that should be loaded.
Return
$node | CachedNode
- The CacheNode object for the requested folder.
Usage
WPCP_BOX_API::set_account_by_id('29232154182');
$node = WPCP_BOX_API::get_folder('511426724354');
$node->get_name();
foreach ($node->get_children() as $id => $entry_node) {
$entry_node->get_name();
}
Source Code
This method is located in /includes/API.php.
API – create_folder()
Description
This method will create a new folder in the Cloud.
Parameters
$new_name | string
- The name of the folder to be created.
$parent_id | string
- ID of the folder where the new folder should be created.
Return
$node | CachedNode
- The CacheNode object for the new created folder.
Usage
WPCP_BOX_API::set_account_by_id('29232154182');
// Create a new folder
$node = WPCP_BOX_API::create_folder('Documents', '511426724354');
Source Code
This method is located in /includes/API.php.
API – copy()
Description
This method will copy multiple files to a new location.
Parameters
$id | string
- ID of the entry that should be copied.
$new_parent_id | string
- ID of the folder where the entry should be copied to.
$new_name | string
- The new name for the copied file. No value means that the same name will be used.
$is_dir | bool
- Is the entry a folder or a file?
Return
$node | CachedNode
- An Entry object for the copied file/folder.
Usage
WPCP_BOX_API::set_account_by_id('29232154182');
$node = WPCP_BOX_API::copy('51142665', '511426724354', null, false);
Source Code
This method is located in /includes/API.php.
API – move()
Description
This method will move multiple files to a new location.
Parameters
$id | string
- ID of the entry that should be moved.
$new_parent_id | string
- ID of the folder where the entry should be moved to.
$is_dir | bool
- Is the entry a folder or a file?
Return
$node | CachedNode
- An array of Entry objects for the moved files.
Usage
WPCP_BOX_API::set_account_by_id('29232154182');
$node = WPCP_BOX_API::move('51142665', '511426724354', false);
Source Code
This method is located in /includes/API.php.
API – patch()
Description
Update an file. This can be e.g. used to rename a file.
Parameters
$id | string
- ID of the entry that should be updated.
$update_request | array
- The content that should be patched. E.g. ['name'=>'new_name'].
$is_dir | bool
- Is the entry a folder or a file?
Return
$node | CachedNode
- The CacheNode object for the patched file.
Usage
WPCP_BOX_API::set_account_by_id('29232154182');
// Update request to rename, and add a description
$updaterequest = [
'name' => 'Another picture.jpg',
'description' => 'Nunc sit amet convallis ante, nec molestie leo. Duis quis egestas arcu. Sed lacinia imperdiet tellus et molestie. Nulla at ornare diam, ac pretium augue. '
];
// Patch the file or folder
$node = WPCP_BOX_API::patch('51142665', $updaterequest, false);
Source Code
This method is located in /includes/API.php.
API – delete()
Description
This method will delete files and folders.
Parameters
$id | string
- ID of the entry that should be deleted.
$is_dir | bool
- Is the entry a folder or a file?
Return
$result | bool
- Returns if the delete action was successful.
Usage
WPCP_BOX_API::set_account_by_id('29232154182');
$is_deleted = WPCP_BOX_API::delete('51142665', false);
Source Code
This method is located in /includes/API.php.
API – upload_file()
Description
Upload a file to the cloud using a simple file object.
Parameters
$file | File object
- Object containing the file details. Same as file object in
$_FILES.
$upload_folder_id | string
$description | string
- Description for the file.
$overwrite | bool
- Overwrite an existing file with the same name? If false, the file will be renamed.
Return
$node | CachedNode
- The CacheNode object for the uploaded file.
Usage
WPCP_BOX_API::set_account_by_id('29232154182');
// File location on server
$file_path = '/absolute/path/to/file/on/server.ext';
// Create File object
$file = (object) [
'tmp_path' => $file_path,
'type' => mime_content_type($file_path),
'name' => 'filename.ext',
'size' => filesize($file_path),
];
$entry = WPCP_BOX_API::upload_file($file, '511426724354', 'A simple description', false);
Source Code
This method is located in /includes/API.php.
API – create_temporarily_download_url()
Description
Create a temporarily download url for a file or folder.
Parameters
$id | string
- ID of the entry for which you want to create the temporarily download url.
Return
$url | string
- A temporarily download link for the requested file or folder. The link is valid for ~ 15 minutes.
Usage
WPCP_BOX_API::set_account_by_id('29232154182');
// Create temporarily download url
$temporarily_url = WPCP_BOX_API::create_temporarily_download_url('511426724354');
// Redirect user to download url
header('Location: '.$temporarily_url);
exit;
Source Code
This method is located in /includes/API.php.
API – create_preview_url()
Description
Create a short lived preview url for a file. Only available for document formats with Box preview support.
Parameters
$id | string
- ID of the entry for which you want to create the preview download url.
Return
$url | string
- A preview url to the file
Usage
WPCP_BOX_API::set_account_by_id('29232154182');
// Create preview url
$preview_url= WPCP_BOX_API::create_preview_url('51142665');
Source Code
This method is located in /includes/API.php.
API – create_shared_url()
Description
Create a shared url for a file or folder. By default, a public shared link will be created. Box Pro, Business and Enterprise accounts can request an expiring shared link.
Parameters
$id | string
- ID of the entry for which you want to create the shared url.
$is_dir | bool
- Is the entry a folder or a file?
$param | array
- Additional sharing permissions. Defaults to:
$param = [
'access' => 'open',
'password' => null,
'permissions' => [
'can_download' => true,
],
'unshared_at' => null,
];
Return
$url | string
Usage
WPCP_BOX_API::set_account_by_id('29232154182');
// Set password for link
$params = [
'access' => 'open',
'password' => 'mypass1234',
];
// Set readonly link
$params['permissions']['can_download'] = false;
// Set expire date
// !!! Only available for Pro, Business
$expire_date = current_datetime()->modify('+1 month');
$params['unshared_at'] = $expire_date->format(DATE_RFC3339);
// Create / Get shared links
$shared_links = WPCP_BOX_API::create_shared_url('51142665', $params);
Source Code
This method is located in /includes/API.php.
Translations
The plugin is multi-language ready and has over 15+ translations in its package. If needed, you can
quite easily translate the plugin by yourself. The plugin decides based on the language setting of
your WordPress site, which translation it will load.
An easy way to translate the plugin is by using special WordPress Plugin: Loco Translate.
lightbulb_outline
Part of your purchase costs are gladly refunded in case you send in new translation files. Those
new translations will be checked and added in the package for other customers.
Support
Policy
The purpose of the Help Center is to provide you with the right answers at the right time. Our
support is provided only for direct product buyers. While applying at our Help Center you will
be
asked to provide valid purchase code of our products.
Our Help Center is the only official support handling mechanism for this plugin. Questions sent
using other channels may be ignored without notice.
According to Envato rules, support mechanism is not mandatory for marketplace authors - we
provide
support because of good will and want to offer our customers best service possible. We keep
rights
not to provide support due to abuse or any other reasons that are against this policy.
What You Can Expect From Our Support?
There are certain things that you can expect from our Help Center:
- We always have bug-related and technical support in priority
- We respond to questions or problems regarding the plugin and its features
- We are happy to receive proposals and ideas
- Tiny custom requests can be served (low priority, depending on workload and good will)
What You Can Not Expect From Our Support?
There are certain things that are out of scope. Although, in some ocassions, we will try to help you even with such requests.
- Generic WordPress questions
- Issues related to 3rd party plugins
- Customization requests
- Any tickets that contain abuse or violence
Thank you for finding time to read this policy and remember that we are here to help you
out.
Opening Support Ticket
In order to get response in reasonable time we are kindly asking you to provide following
information while opening support ticket:
- Always insert your purchase code for non-presale questions
- A link to the page where you are having trouble
- A temporarily(!) WP admin login when you encounter bugs or need help to integrate the plugin
in your website. Double check the login credentials before submitting!
Seriously.
- A clear description of the problem and how to reproduce it
- Screenshot of the problem
- Add your WordPress Debug Log if you are encountering
unexpected issues with the plugin.
- Any other information that you find useful
All information provided is confidential and will not be provided to any third party.
help Create a Support Ticket
Vulnerabilities
We have an obligation to make and keep our products as safe as possible. Creativity is key with security, and we admit we can’t possibly cover all our bases. That’s why we ask our users and the security community to submit any findings regarding security directly to us. We strive to fix all security vulnerabilities in the WP Cloud Plugins in a timely manner.
Disclosure Policy
Please do not discuss any vulnerabilities (even resolved ones) without express consent.
Submit your report
When you’ve found a security issue, please submit the report to us via a support ticket. In your ticket, make sure to include:
- The impact of the issue.
- A detailed guide on how to reproduce the issue.
- (optional) A screenrecording demonstrating the issue.
After your submission
We will make a best effort to meet the following response targets for security reports:
- Time to first response (from report submit) – 3 business days
- Time to triage (from report submit) – 7 business days
We’ll keep you informed about our progress throughout the process.
Known vulnerabilities
CVE-2021-42549
Patched in version 1.13.3 - 6 December '21
XSS vulnerability in the search functionality of the plugin. Shout out to Trainer Red for discovering and responsibly disclosing this issue!
Changelog
We are constantly working on a new features and improvements for Lets-Box in order to keep your
site and your business at the top. In this section you can find information on latest updates we
created during lifetime of this plugin.
Version 2.12.2.1 3 April 2024
Bug fixes:
- Divi Page Builder
- The Divi Page Builder Extension API isn't compatible with WordPress 6.5, causing the plugin extension to crash your site. Deactivate the plugin (via FTP if necessary) and update to the latest version.
Version 2.12.2 2 April 2024
New Features, Settings and Integrations:
- Added a new Playlist Loop module setting, which controls whether a playlist should automatically restart when it finishes.
- Added a Lightbox Image source setting in the module configuration which can override the global setting for that specific module.
Bug fixes:
- In the playlist in the Media Player module, folders and subfolders are not always sorted correctly.
- Bandwidth usage restrictions in user profile not displayed correctly.
- Events in the report dashboard could display the wrong time of the event due to time zones not being applied correctly.
- WooCommerce
- For orders with products that can be uploaded, the new order email did not contain a link to the upload action.
- WPForms
- The smart tag (field_id="...") for the plugin field does not format the value correctly.
Improvements:
- Additional tables added to report dashboard, including additional download/export actions.
Version 2.12.1 7 March 2024
New Features, Settings and Integrations:
- Added support for 'Read-only' Drive accounts and 'App-Folder' accounts. For the App Folder accounts, only content added via the plugin to your Drive will be accessible by the plugin.
Bug fixes:
- Slider module does not always launch when it is in the browser's viewport.
- Folder navigation issues when certain persistent caches return unexpected values (ie. Memcached Redux drop-in).
- In some cases, the usage restrictions did not take into account the globally set exclusion roles and users.
- Ultimate Members
- Registering new users via UM could cause problems in combination with Private Folders, as users are registered first, before custom metadata such as roles or first/last name is added.
- Advanced Custom Fields
- Item ID 'return value' for the plugin's ACF field not returning the ID of the item.
Version 2.12.0 1 March 2024
New Features, Settings and Integrations:
- Introduction of a new feature to control the usage limits of plug-in modules. It allows you to control how much content can be downloaded per user per day.
- Added a security setting to disable file accessibility validation. You can turn this off if your users can access all content anyway, or if you want to improve the performance of the plugin.
- Added a new global setting to control the gallery navigation bar behavior.
Bug fixes:
- Thumbnail popup could target elements outside the plugin container, rendering popups on elements on the page itself.
- Totals did not load correctly on the reports page of the plugin.
- Elementor
- The Styles tab in the Elementor Page Builder could fail when the library script of this plugin was also loaded.
Improvements:
- Javascript polyfills have been removed to support old browsers such as IE 10 using the polyfill.io service. Polyfills can still be enabled in the advanced settings if required, after which CloudFlare's new polyfill service will be used.
Code library updates:
- Plugin Update Checker to v5.4
- DataTables to v2.0.1
- Included CA certificates updated
Version 2.11.2 5 February4
Bug fixes:
- Revert ZIP library to remain compatible with PHP 7.4.
- When displaying user names with quotation marks, the user/role selection box for permission settings did not load correctly.
Improvements:
- Added support for WordPress 6.4.3
Version 2.11.1 11 January 2024
New Features, Settings and Integrations:
- Added
letsbox_events_csv_export_dataset filter to modifiy the dataset that is used in the Events export to a CSV file.
- Added support for WPForms Save & Resume.
Bug fixes:
- Scroll to top button was shown behind the 'title' elements in the Gallery module.
Improvements:
- Added a link to the user profile in the user detail modal of the Reports section.
Version 2.11.0.1 9 January 2024
Bug fixes:
- The values of upload fields that are stored in form submissions were not displayed correctly.
- WooCommerce Product Documents integration was no longer showing the file selector.
Version 2.11 1 January 2024
New Features, Settings and Integrations:
- Gravity Forms
- Added new
:json modifier for the plugin merge tags.
Bug fixes:
- When multiple plugin modules are on the same page, direct links do not always open the correct folder or file correctly.
- The 'Link Private Folders' menu failed to load when one of the linked users' cloud accounts was unlinked from the plugin.
- The menu for the speed selector button failed to appear in the Audio Player module.
- Advanced Custom Fields
- ACF field item selector not working when there were multiple plugin ACF fields present.
- Beaver Builder
- Enabled buttons in the MCE Editor Text block of Beaver Builder.
- Elementor
- Fixed compatibility issues with the drag-and-drop jQuery UI in the Elementor page builder preventing the plugin File Browser module to render.
- WooCommerce
- WooCommerce downloadable files selector not remembering last opened location.
Improvements:
- Restart playlist in Media Player module when last item in playlist is finished.
- Search no longer starts as soon as you start typing a search term to reduce the number of API calls.
- Code Clean up to resolve PHP 8.2 issues and fix potential CSRF, XSS vulnerabilities and external information leaks of debugging information.
- Added support for WordPress 6.4.2
- Translation updates.
Code library updates:
- Chart.js to v4.4.1
- DataTables to v1.13.8
Version 2.10.3.1 9 November 2023
Bug fixes:
- WooCommerce
- The WooCommerce upload box could cause a fatal error in situations where the product metadata wasn't received correctly.
Improvements:
- Added support for WordPress 6.4.1
Version 2.10.3 1 November 2023
New Features, Settings and Integrations:
- Added letsbox_set_mimetypes filter to allow adding of custom mimetypes.
- Added setting to disable AJAX cross-domain verification on the Security tab of the plugin's main options page.
Bug fixes:
- It was not possible to save data in the plugin settings dashboard when the Essential Real Estate plugin was also enabled.
- When editing a form submission, deleting files in an upload box field could result in invalid input details if the changes weren't saved after the file had already been deleted from the cloud.
- The helper element was not displayed correctly when moving a file or folder.
- Removed action button in inline preview when no actions are available.
- Fluent Form
- updated Fluent Form hooks and actions to use fluentform/ rather than fluentform_
Improvements:
- Show Bandwidth usage of all users in the Report Section.
Version 2.10.2 10 October 2023
New Features, Settings and Integrations:
- The estimated API bandwidth usage per user has been added to the report dashboard.
Bug fixes:
- Added wrapper for PHP
set_time_limit function to check if it is enabled and can be used, as it could cause fatal errors on the server with this function disabled.
- The plugin updater did not show any plugin updates when you were using an external tool to manage your WordPress site(s).
- WooCommerce
- Changed 'Order Received' text for orders with uploadable products as WooCommerce no longer accepts HTML tags.
Improvements:
- Search results now include the folder in which the file is located. This information can be viewed using the (i) button.
Version 2.10.1 2 October 2023
New Features, Settings and Integrations:
- Email notifications for move and copy actions have been added.
Bug fixes:
- The creation or renaming of files with names in single quotation marks resulted in incorrect file names.
- Fix for compatibility issues with plugins that use the old hook arguments of the
gform_merge_tag_filter plugin.
- Fixed an issue where the plugin could try to load shared links for files that were no longer present in its cache.
- Fixed a couple of PHP 8.2 support issues.
Improvements:
- The .htaccess file checks for non-apache servers have been removed.
- Translation updates.
Version 2.10 19 September 2023
New Features, Settings and Integrations:
- Gravity Forms
- Added support for the :url modifier for the plugin field Merge Tag. When using this modifier, the Merge Tag will only return the urls of the uploaded files, separated by a (,) for non-HTML formats and a line break for HTML formats.
Bug fixes:
- Plugin cache could go corrupt when a fatal PHP error happened from another plugin.
- Fixed a couple of PHP 8.2 support issues.
Improvements:
- Translation updates.
- Removed obsolete code using old PHP functions.
Code library updates:
- Chart.js to v4.4.0
- Plugin Update Checker to v5.2
- Included CA certificates updated
Version 2.9.2 5 September 2023
New Features, Settings and Integrations:
- Added
letsbox_do_domain_verification filter to disable checking if AJAX requests come from the same domain.
- Advanced Custom Fields
- The ACF field now has a setting to control the return value of the field. It defaults to an array of item metadata, and can now also return a string of one of the metadata keys (e.g. a download url).
- The ACF field now has a setting to control the maximum number of items that can be selected.
Improvements:
- Added Prev/Next buttons in the inline Audio Player for the File Browser module.
- Translation updates
- Added support for WordPress 6.3.1
Version 2.9.1 23 August 2023
New Features, Settings and Integrations:
- Added WooCommerce support for WPC Product Bundles.
Bug fixes:
- Fixed a PHP 8.1 trim() deprecated notice.
- In FireFox, the permissions selection boxes in the shortcode builder did not render.
Version 2.9 5 August 2023
New Features, Settings and Integrations:
- Added the
%date_i18n_{date_format}% placeholder to get the localised time in the given PHP {date_format} string using the language set for the site.
Bug fixes:
- Warnings could be displayed when resetting the cache and deleting locked files.
- Carousel module didn't respect the sort order set in the configuration.
- For modules with the 'shuffle/random' order set, the browser incorrectly cached the data.
Improvements:
- The lazy loading of the images in the carousel module now also works for fast slide changes. This allows you to use the module for e.g. time lapses.
- Added security check to make sure that the plugin only accepts AJAX calls coming from the same domain.
Code library updates:
- Chart.js to v4.3.3
- DataTables to v1.13.6
- ZipStream to v2.2.6
- Plugin Update Checker to v5.1
Version 2.8.3 18 July 2023
Bug fixes:
- Search function not always returning search results.
- Existing descriptions not editable in Gallery module.
- Remove URL anchor in deeplinks used in the
%file_deeplink_url% placeholder.
- Beaver Builder
- Module configurator not opening
Version 2.8.2 24 May 2023
New Features, Settings and Integrations:
- Added 'Events per User' report section to show the logged events per user in the selected time period.
Bug fixes:
- Actions buttons not accessible in 'Flat Dark' Lightbox skin.
Improvements:
- The 'Show file size' and 'Show last modified date' settings are now respected by the metadata content displayed by the description buttons (i)
Version 2.8.1 24 May 2023
Bug fixes:
- Extracting email addresses from Private Folder names for email notifications did not work for addresses with a
- in the domain name.
- Individual file statistics showing incorrect totals because these were filtered by the main period range selector.
Improvements:
- Made the headers of the Select and Embed modals sticky.
Version 2.8 15 May 2023
New Features, Settings and Integrations:
- Added preview/lightbox functionality for slider module.
Bug fixes:
- Embed functionality incorrectly allowed you to select folders.
- AJAX requests from the modules are not always cached properly, leading to reduced performance of the plugin on sites with high traffic.
- WooCommerce
- Placeholders for product variations did not work, which could cause the module to crash on products with upload integration enabled.
Improvements:
- Media Player with the autoplay functionality enabled now always shows the volume status if it is muted.
- If multiple modules are added to the page, only add the localised strings for the media player once.
- If using reCaptcha integration, only verify user if not logged in.
- Added a WordPress health check to see if the site can establish a secure connection with API servers.
Code library updates:
- Chart.js to v4.3
- DataTables to v1.13.4
- ReCaptcha to v1.3.0
- Tagify to v4.17.8
- PhpThumb to v1.7.20-202212091316
Version 2.7.3 2 May 2023
New Features, Settings and Integrations:
- Added
%wc_item_quantity% placeholder which will output the number of purchased items in a WooCommerce order.
- Added a new 'Logged in user' role for the permissions selector.
Bug fixes:
- Module Configurator not handling single and double quotes correctly.
- Force the Module Configurator modal in Gutenberg to have a set width/height.
- Email notifications sent to the admin email did not always use the available user metadata in cases where the email address is the same as the 'Administration Email Address' registered for the WordPress site.
- Shuffle action in the Media Player not working as expected.
- Media Player did not load subtitles correctly when you switch between items in a playlist.
- Media Player module search function not searching case insensitive.
- Media Player module not filtering the search results correctly when the list view was used.
Improvements:
- WooCommerce Placeholders are now also available for renaming uploaded files.
- If you are using a direct link, the browser will now scroll the appropriate module into view when the page is loaded.
Version 2.7.2 5 April 2023
New Features, Settings and Integrations:
- The "Who can search" setting has been added to control who is allowed to use the search function in the module.
- Global setting to control if the File Browser module should remember the last opened location.
Bug fixes:
- Preview events in the Lightbox were not always logged correctly.
Version 2.7.1 29 March 2023
New Features, Settings and Integrations:
- Added support for TinyURL as a URL shortener service.
Bug fixes:
- The skin of the media module contained an unclosed DOM element.
Improvements:
- A small play icon for video files has been added to the Gallery module.
- The code has been adapted to support different summary email templates for different recipients.
- The Search Box module will no longer display the contents of the top folder when you use an empty search term.
Version 2.7 23 March 2023
New Features, Settings and Integrations:
- New default skin for the Media Player, which introduces a grid view and allows searching in the playlist. In addition, sharing and deep linking to playlist items is now possible. The old skin can still be used by selecting
Basic Playlist 2020 skin on the layout tab of the main options page.
- Added a Theme Style option to the module configuration, which allows you to set a color scheme for a specific module that overrides the global theme style.
- New import functionality in the Shortcode Builder that allows you to load the settings of a raw shortcode.
- Added Global 'Radius' and 'Grid Gap' settings to change the appearance of various plugin elements, such as file tiles, modal dialogs and buttons.
- New setting to control the padding between images in the Gallery module.
Bug fixes:
- Long file names in Gallery module overflowing the image.
- Share action in gallery lightbox shared entire folder instead of item itself.
- Transperancy information was not saved in the color picker.
- Layout issues with dark color scheme.
- When Lightbox was reopened, it could display the contents of the last loaded file before displaying the current file.
- Shortcode Builder failed to check if user is allowed to configure modules.
Improvements:
- Enabled 'Use folders' filters for the audio and media player.
- Sort button added to the Gallery Module.
Version 2.6 13 March 2023
New Features, Settings and Integrations:
- New "Open Lightbox on page load" setting for File Browser and Gallery module to automatically open the lightbox immediately after the module has loaded the content. Can be useful if you want the slideshow to start in full screen when the page opens.
Bug fixes:
- iFrames in the LightBox that were opened in Safari < 16 were not centred.
- A slider overlay layer was displayed even when there were no descriptions.
- Failed to load subtitles when the playlist is hidden in the Media Player module.
- Media Player module subtitles did not load correctly when using Unicode characters in filename
Improvements:
- The slideshow will now wait for a video to finish before it moves on to the next slide.
- Replaced javascript that calculates the grid in the File Browser module with a CSS grid.
Version 2.5.1 28 February 2023
Bug fixes:
- Navigation header of File Browser modules in the WP Admin Dashboard not showing correctly when using a Dark theme scheme on the Front-End.
- Resolved problems with transients storing data temporarily.
Version 2.5 24 February 2023
New Features, Settings and Integrations:
- New Slider / Carousel module. Effortlessly showcase your cloud-stored images via the responsive slider module.
- New 'Show Header' setting, which can now be used alongside the 'Show Breadcrumb' setting to give more control over the navigation header.
Improvements:
- Slightly revised the layout of the Gallery module to give more focus on the images.
- Updated rendering of date information in file list. The full date & time is still accessible via the information button.
- Minor other layout changes.
Code library updates:
- imagesLoaded PACKAGED to v5.0.0
Version 2.4.1 20 February 2023
Bug fixes:
- Embed button in Shortcode Builder not working in list view.
- Incorrect rendering of settings pages and Shortcode Builder when using a RTL language.
- Long file names in report table rows were not displayed correctly.
Version 2.4 3 February 2023
New Features, Settings and Integrations:
- New Reply-To notification setting when you want a reply on a notification to go to an email address that is different than the From: address.
- New module configuration setting 'Use custom name for top folder in breadcrumb'. The plugin will by default replace the first folder name in the breadcrumb with 'Start' or another custom string. Disabling this setting will use the original folder name instead.
- Uncanny Automator - Added New 'File description added' trigger.
Bug fixes:
- When
curl_exec of curl_init are on the list of disabled PHP functions, the plugin cannot communicate with the API and will not run. Till now, the plugin could behave unexpectedly as it didn't check for this.
- Use Template Folder setting in Shortcode Builder not rendered correctly when editing a module configuration using template folders.
Improvements:
- Media Player playlist now scrolls to current item when switching between items.
- HTML attribute
loading="lazy" is added for single embedded images/iframes for native lazy loading of the content.
Code library updates:
- Included CA certificates updated.
Version 2.3 20 January 2023
New Features, Settings and Integrations:
- New
%date_{format}% placeholder to return the current time in the specified '{format}'. {format} needs to be a PHP date format string.
- New 'Display filename on hover' setting for the Grid/Thumbnail view of the File Browser module.
- New setting 'Allow switching between views' for the File Browser module.
- Tags are now visible in the Gallery module as well.
Bug fixes:
- Custom loading image was stretched on mobile devices in case an image with landscape dimensions was used.
- Upload Box module could not start uploads when the module was hidden while the plugin was initiated.
- When a File Browser modules loads the latest position it was on, the cloud account wasn't correctly selected.
Improvements:
- Added file name to the information box in the File Browser module.
- Updated the UI used to manually link Private Folders.
- Changed the way how a thumbnail is shown when hovering over a file in a File Browser in 'List' view.
- Hide Actions menu when there are no actions available.
- Small changes to Mobile layout of File Browser module.
- WooCommerce & Advanced Custom Fields
- The files/folders selector now remembers the last position when switching between pages, products or creating new ones.
- The files/folders selector now marks already added files.
- Not longer possible to add the same file multiple times to the list of files.
Code library updates:
Version 2.2 5 January 2023
New Features, Settings and Integrations:
- Upload Box
%queue_index% placeholder for the File Rename, prefixes & suffixes setting which can be used to add a sequential upload index to the file name of uploaded files.
- Media Player now supports SRT subtitles besides VTT. To use subtitles, add them besides the video file with the format
video_filename.caption label.language.(vtt|srt). E.g. Topgun.English.en.vtt.
- New setting to disable 'scroll to top' button for module.
- Advanced Custom Fields | Support for
%acf_user_{field_name}% and %acf_post_{field_name}% placeholders which will be filled with ACF fields using get_field($fieldname) and the user ID or post ID.
Bug fixes:
- Subtitle file selection failed when the movie name contained . characters.
- Lightbox not opening correctly when using a direct link on mobile devices.
- Gravity Forms -
gform_user_registered hook use to create Private Folders when registering an user via a Gravity Form, was ignoring the global plugins 'Create Private Folders on registration' setting.
- Advanced Custom Fields - Item selector not showing up on WooCommerce product pages.
Improvements:
- Only display a single admin notification when multiple accounts are not longer linked with the plugin.
- Slightly changed the breadcrumb rendering on mobile devices.
Code library updates:
- Chart.js library to v4.1.1
- PHP Thumb to v1.7.19-202210110924
Version 2.1.1 8 December 2022
Bug fixes:
- Description texts not accessible in File Browser / LightBox.
- 'Account ID' column missing in Events table causing events not to be logged.
- Gravity Forms - Upload field not initiated on the correct place which could cause problems when other plugins want to access the field information early.
Version 2.1 1 December 2022
New Features, Settings and Integrations:
- New Export/Import functionality for settings, event log and the manually linked Private Folders.
- New Audio Player for playing audio files in File Browser module directly inline.
- New Setting 'Name Template Prefix for anonymous users' to change the default prefix of the Private Folders name for not logged in users. By default, their folder name will be prefixed with "Guests - " so all their folders are grouped together.
Bug fixes:
- Store dynamic input values for placeholder using the
wpcp-use-input-{***} CSS classes on multipage forms.
- Elementor - Do not longer load recaptcha in Elementor page builder.
- WooCommerce Download integration - Modal to select files for digitial products not displaying correctly when their parent DOM container is hidden by other WC plugins.
Improvements:
- Small performance tweaks to reduce the amount of API calls required.
Code library updates:
- DataTables library to v1.13.1
- Chart.js library to v4.0.1
Version 2.0.4 22 November 2022
New Features, Settings and Integrations:
- New 'Playlist autoplay' setting which controls if the next item in playlist should start automatically once finished the current one (default: true).
- New floating upload button in File Browser and Gallery modules when Upload Box isn't in the viewport of the browser.
Bug fixes:
- The permissions selector boxes not loading correctly when the site has users with double quotes in their display name.
- Download button visible in Lightbox for mobile devices for modules without download permission.
- Media Player playlist item not starting when video/audio is stored.
- File Browser module in Shortcode Builder not loading properly when using Private Folders in the Back-End.
Version 2.0.3 18 November 2022
Bug fixes:
- Loading API with account without active authorization could crash the plugin.
- Failing upload events not correctly logged.
- Search events not correctly logged.
Version 2.0.2 14 November 2022
Bug fixes:
- Layout issues in the page editor when the plugin was used in combination with Advanced Custom Fields.
- ShortcodeBuilder and File Embedder popups were loading other site scripts and styles as well.
- Resolved download permissions for Media Players using the deprecated 'linktomedia' parameter.
- Pan/Zoom not working for all images in Lightbox.
- Contact Form 7 - Plugin popup not loading correctly.
Version 2.0.1 10 November 2022
Bug fixes:
- Content in Lightbox showing larger than the viewport.
- Resolved 'use empty array elements in arrays' error in Shortcode Builder causing it to stop working.
- Support package renewal link pointed to the wrong plugin.
Code library updates:
- Included CA certificates updated.
Version 2.0 8 November 2022
warning
IMPORTANT (For Developers): This 2.0 update contains many changes to the core classes and functions of the plugin. If you have code that hook into the plugin classes or use custom addons, you might need to update that code.
New Features, Settings and Integrations:
- Support for linking multiple Box accounts to the plugin simultaneously.
- New API class to execute most common API calls directly via the plugin.
- New setting to fully customize the file name of uploaded files.
- New setting to show/hide thumbnails inside the Lightbox.
- New button in the Tools section of the main plugin to purge the thumbnail cache folder.
- New download button in Upload Module for uploads that have finished.
- New
letsbox_event_added hook which is fired after event has been logged.
- You can now play audio files directly in the File Browser module without opening the Lightbox.
- Added CSS class
wpcp-use-input-{***} which can be used in form integrations allowing you to use form field values in placeholders.
- Configurable shared link settings (password / read-only / expire date) for Pro, Business and Enterprise Box accounts.
- Support for the powerfull Uncanny Automator plugin allowing you to use the plugin events in your workflows.
- Support for custom form field placeholders for use in dynamic folder location (Private Folders name template, subfolder name, etc).
- Support for
%file_deeplink_url% placeholder in email notifications. The url will point to the file in the module on the Front-End.
- WooCommerce Download integration - Added support for downloadable folders.
Bug fixes:
- Search results could include files located in hidden folders.
- Plugin was sending download notifications for streaming events.
- Placeholders
%yyyy-mm-dd% and
- Getting account storage information for the accountss could fail.
- Zip downloads for Gallery folders not working correctly.
- Streaming urls could expire during playback
- Webhooks will now only be send for valid URLs.
- PHP Code example to use Custom Event Summary template contained syntax errors.
- Elementor - Compatibility issues for recent versions.
- Formidable Forms - Form input value not rendered correctly when using a multipage configuration.
- Formidable Forms - Upload Box field value can be corrupten when editing/saving entries.
- Formidable Forms - Incorrect field data sanitation.
- GravityPDF -File names no longer automatically prefixed with the entry ID. You can add the ID to the file name template of GravtiyPDF itself.
- WooCommerce Download integration - Downloads not starting correctly when file name contains a # character which breaks the download link.
- WooCommerce Upload integration - Orders could show the list of uploaded files incorrectly.
Improvements:
- Redesigned the Shortcode Builder and all admin pages.
- Gallery module now also support video files (mp4, m4v, ogg, ogv, webm).
- Remember last position opened in File Browser and Gallery modules.
- Remember video/audio position in the Media Player module.
- Shared links no longer automatically created for new uploaded files. You will have to set this explicit in the upload configuration if this functionality is needed.
- Lightbox now uses the full viewport.
- Copy functionality now allows you to copy files and folders to different locations.
- Folder thumbnails in Gallery module are now centered.
- Progress indicators in Upload Module queue now also display the filesize sent sofar.
- Media Player felt 'laggy' when the playlist contained 100+ items.
- WooCommerce Download integration - You can now select multiple files at once when inserting new downloadable files.
- WooCommerce Upload integration - Upload button text is now customizable.
- Many small CSS tweaks and improvements.
Code library updates:
- ZipStream library to v2.2.1
- Tagify library to v4.16.4
- DataTables library to v1.12.1
- Chart.js library to v3.9.1
- Several other minor 3rd party libraries.
Changelog for the 1.x branch
| Date |
Version |
Changes |
| 1.14.8 |
13 Jun '22 |
- Added: New Aspect Ratio setting for the Media Player module to set a fixed size of the media player. Default 16:9.
- Added: New upload
Prefix filename setting which allows you to prefix newly uploaded files. This settings does support folder paths and you can use the dynamic placeholders.
- Added: New webhooks functionality allowing you to get automated messages based on all events the plugin logs. See the documentation for examples.
- Added: New placeholder for WooCommerce Product upload locations:
%wc_item_id%.
- Fix: Search operations using quotes not correctly passes as operators in API search query.
- Fix: Thumbnails of rotated images not correctly generated in Gallery modules.
- Fix: Portrait videos displayed incorrectly in fullscreen.
- Improvement: The list of uploaded files in WooCommerce Orders is now directly visible in the order details.
|
| 1.14.7 |
30 May '22 |
- Added: Number of selected files now visible in breadcrumb
- Fix: CSS conflicts due to the use of variable names without prefixes
- Fix: Formidable Forms CSV export not working for plugin fields when used in combination with some Formidable Forms addons which modify the field values.
- Updated: MediaElementjs library to version 5.0.5
|
| 1.14.6 |
5 May '22 |
- Added:
%recipient_name%, %recipient_email%,
%recipient_firstname%, %recipient_lastname% placeholders to
email notification templates
- Added: You can now use the CSS class
disable-create-private-folder-on-registration on the plugin modules to
prevent it to automatically create Private Folders on user registration, overruling the
global setting.
- Fix: Filtering on roles on the Link Private Folders menu page wasn't using the correct
page url in case the user only has access to this specific plugin settings page.
- Fix: Setting link in plugin dashboard was not longer pointing to the correct menu page
|
| 1.14.5 |
4 Apr '22 |
- Fix: Embed button in Shortcode Builder not working.
- Fix: Large folder/zip downloads could cause buffer issues leading to corrupt downloads.
- Improvement: ZIP downloads of a single folder will now use the name of that folder.
- Updated: Several Javascript libraries to their latest versions, including Chart.js,
DataTables, WPColorPicker, Shareon, Clipboard.js and PanZoom.
|
| 1.14.4 |
24 Mar '22 |
- Added: new
%post_title% placeholder.
- Fix: Delete Folder permission not correctly saved in Module Configurator
- Fix: Plugin could crash if list of permissions contained invalid data
- Fix: Prevent plugin from crashing when a WooCommerce Order template is used in
combination
with the
woocommerce_order_item_meta_end hook providing only three arguments
instead of four required since WC 6.0.
|
| 1.14.3 |
17 Mar '22 |
- Added: New setting field in Module configurator to set a custom 'Add your file(s)'
upload button text.
- Added: Upload Box now also supports the deletion of uploaded files when enabled in the
module configuration.
- Added: New filter hooks to change the behavior of some WooCommerce functionalities of
the plugin,
letsbox_woocommerce_add_order_note($custom_text, $order,
$class) and letsbox_woocommerce_thank_you_text($note,
$uploaded_entries, $order, $product, $class)
- Fix: Google Analytics event didn't always log the file name correctly.
- Fix: Updates for plugin were not installed automatically when 'Auto-Updates' are
enabled.
- Improved: Small changes to the Report tables to improve performance.
|
| 1.14.2 |
18 Feb '22 |
- Added: new %post_id% and %postmeta_{key}% placeholders.
- Fix: Shortcode Builder in classic TinyMCE editor not storing module correctly when
using non UTF-8 characters.
- Fix: Share file action not working when using a deeplink to a File Browser module folder
in combination with multiple accounts. The account was not set correctly, causing the
plugin to stop the share action.
- Fix: Shortcode Builder in Elementor stops working after applying changes to the page.
- Fix: Gallery header not rendered correctly.
- Improved: You can now set a max height for the playlist of the Audio Player and Video
Player modules.
|
| 1.14.1 |
26 Jan '22 |
- Fix: Compatibility issue with WordPress 5.9 where a Front-End callback function was no
longer working.
|
| 1.14 |
24 Jan '22 |
- IMPORTANT Updated requirements:
WordPress 5.3+ & PHP 7.4+.
- Added: Support for FLAC playback in File Browser
- Added: 'letsbox_use_search_order' can be used to change the sorting order of the search
results to match the sorting order set in the module configuration. By default, the API
will return the search results ordered by 'Best match'
- Fix: GravityView/GravityFlow not rendering plugin field form correctly when both plugins
are enabled
- Fix: When a Private Folders automatically was created during registration or deleted
after
user deletion, the plugin
would not use the name template as set in the module configuration. Instead it would use
the
global value for this
setting.
- Fix: Action events not properly fired when Move/Copy action model has been opened
- Fix: Audio streams not always starting on Box personal accounts
- Improved: Added dark theme for scrollbars
- Updated: Included CA certificates updated.
- Updated: Several Javascript libraries
- Updated: PHPthumb library to version 1.7.18-202110211855
- Updated: wp-color-picker-alpha library to version 3.0.1
- Updated: Tagify to version 4.9.2
- Updated: Chart.js to version 3.7.0
- Updated: DataTables to version 1.11.3
|
email Looking for earlier changes? Just ask!